这次给大家带来jQuery替换节点元素步骤详解,jQuery替换节点元素的注意事项有哪些,下面就是实战案例,一起来看一下。
替换节点元素的操作,实现动态页面的,代码如下
nbsp;html>
<meta>
<title>中国</title>
<script></script>
<script>
$(document).ready(function () {
$("button#button-replaceWith").click(function () {
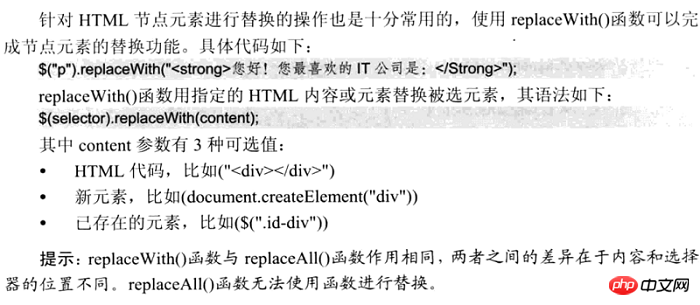
$("p").replaceWith("<strong>您好!我最喜欢的IT公司是:");
$("[name='name-replace']").replaceWith("<tr><td>name-replace<td>name-replace<td>name-replace<tr><td>name-replace<td>name-replace<td>name-replace");
});
});
</script>
<h2>超实用的jquery代码段-jquery插入节点元素的方法</h2>
<p>您好!您最喜欢的it公司是:</p>
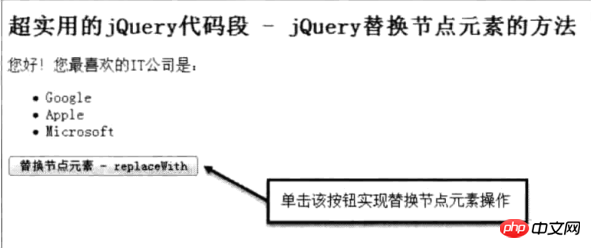
效果图如下:

如图(1)

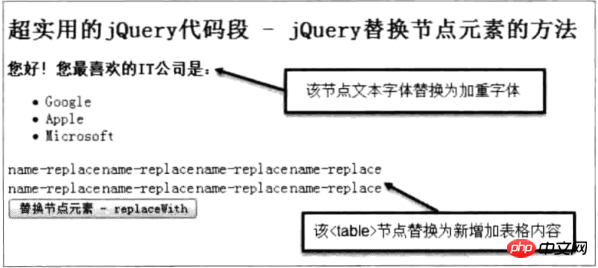
如图(2)

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上就是jQuery替换节点元素步骤详解的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号