这次给大家带来使用render方法的图文详解,使用render方法的注意事项有哪些,下面就是实战案例,一起来看一下。
先说一下对官网上demo的个人理解:
nbsp;html>
<title>Vue的render方法说明</title>
<script></script><p>
<child>
hello world
</child></p>
<script>
<p>
<h1 v-if="level === 1">
<slot>
<h2 v-if="level === 2">
<slot>
<h3 v-if="level === 3">
<slot>
<h4 v-if="level === 4">
<slot>
<h5 v-if="level === 5">
<slot>
<h6 v-if="level === 6">
<slot>
</script><script>
Vue.component('child', {
template: '#anchored-heading-template',
props: {
level: {
type: Number,
required: true
}
}
});
new Vue({
el: "#app"
})
</script>虽然使用template定义组件的方法非常的直观,但是这样会造成代码过长。可以使用render的方法
nbsp;html>
<title>Vue的render方法说明</title>
<script></script><p>
<child>
hello world
</child></p>
<script>
Vue.component('child', {
render:function (createElement) {
var body=this.$slots.default;
//this.$slots返回了一个组件分发下来的元素和内容
//this.$slots.default返回了具名的内容
return createElement(
'h'+this.level,
//this.level是利用v-bind注入到组件中的level
body
)
},
//因为vue中组件父组件无法向子组件注入内容。所以我们需要通过
//v-bind定义一个key,value向子组件注入内容。所要接收的值也需要在定义组件时的props属性中的定义一下
props:{
level:{
}
}
});
new Vue({
el: "#app"
})
</script>下面是一个slot具名分发的demo:介绍了creatElement的用法:
nbsp;html>
<title>Vue的render方法说明</title>
<script></script><p>
<child>
<p>this is header</p>
<p>this is center</p>
<p>this is footer</p>
</child></p>
<script>
Vue.component('child', {
render: function (createElement) {
var header=this.$slots.header;
var center=this.$slots.center;
var footer=this.$slots.footer;
//createElement第一个参数是标签名,第二个参数是值
return createElement('p',[
createElement('p', header),
createElement('p', center),
createElement('p', footer),
])
}
});
new Vue({
el: "#app"
})
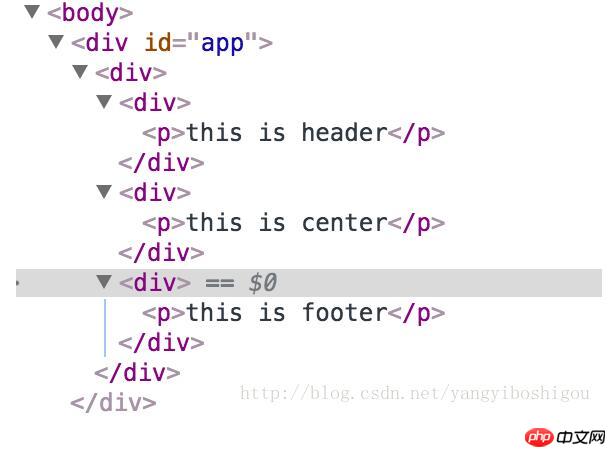
</script>所创建的组件的demo结果如下:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上就是使用render方法的图文详解的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号