本文主要通过实例代码给大家介绍了vue中的无限循环,代码简单易懂,非常不错,具有参考借鉴价值,需要的朋友参考下吧,希望能帮助到大家。
代码如下所示:
<template><p>
</p>
<ul>
<li>{{item.cdate}}</li>
</ul></template><script>
export default {
name: "",
data(){
return {
listaaa: [{
cdate: '123'
},
{
cdate: '456'
},
],
flagName: ''
}
},
methods: {
dealFun(arg, index) {
console.log('---------------------------')
if (arg == this.flagName) {
return false
} else {
this.flagName = arg
return true
}
}
},
}
</script><style>
</style>
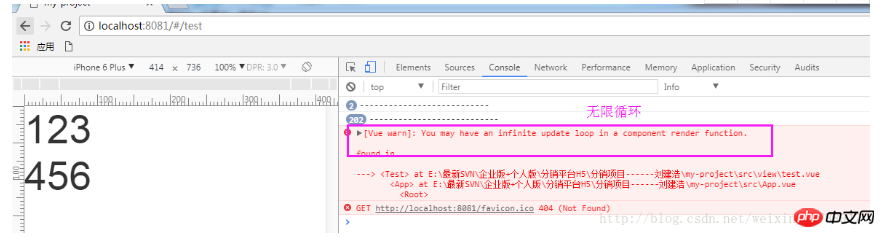
导致无限循环的原因:flagName改变导致视图更新,视图更新又导致 dealFun()函数不停执行,进而flagName再次更新;循环往复;
解决办法:(使用全局变量)
<template><p>
</p>
<ul>
<li>{{item.cdate}}</li>
</ul></template><script>
var flagName;
export default {
name: "",
data(){
return {
listaaa: [{
cdate: '123'
},
{
cdate: '456'
},
],
// flagName: ''
}
},
methods: {
dealFun(arg, index) {
console.log('---------------------------')
if (arg == flagName) {
return false
} else {
flagName = arg
return true
}
}
},
}
</script><style>
</style>相关推荐:
以上就是VUE中无限循环代码分享的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号