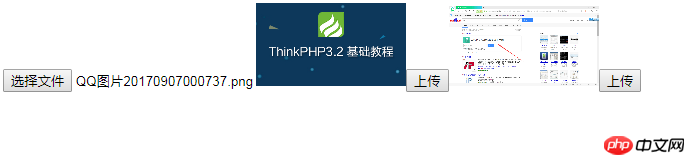
html5图片上传预处理,一个只有html5前端上传页面的插件没有后台处理的,可以拿去直接用哦~对html5有兴趣的朋友可以研究一下。

样式丑了点,但是还可以
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>PHP中文网</title>
</head>
<body>
<script>
window.onload = function () {
var input = document.createElement('input');
input.type = 'file';
input.addEventListener('change', function () {
var file = this.files[0];
var img = document.createElement('img');
img.src = window.URL.createObjectURL(file);
img.onload = function () {
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
var MAX_WIDTH = 150;
var MAX_HEIGHT = 200;
var width = img.width;
var height = img.height;
if (width > height) {
if (width > MAX_WIDTH) {
height *= MAX_WIDTH / width;
width = MAX_WIDTH;
}
} else {
if (height > MAX_HEIGHT) {
width *= MAX_HEIGHT / height;
height = MAX_HEIGHT;
}
}
canvas.width = width;
canvas.height = height;
ctx.drawImage(img, 0, 0, width, height);
document.body.appendChild(canvas);
var btn = document.createElement('button');
btn.innerHTML = '上传';
document.body.appendChild(btn);
btn.addEventListener('click', function() {
/*
toBlob的兼容性问题使用
https://github.com/blueimp/JavaScript-Canvas-to-Blob 这个库,就可以解决
*/
canvas.toBlob(function(blob) {
var form = new FormData();
form.append('file', blob);
fetch('/api/upload', {method: 'POST', body: form});
});
}, false);
};
// document.body.appendChild(img); 原始图片是不用展示出来的
}, false);
document.body.appendChild(input);
};
</script>
</body>
</html>以上是HTML5图片上传预处理,可以拿去修改一下直接用,也可以研究研究,更多文章和源码请到PHP中文网搜索
相关推荐:
以上就是HTML5图片上传预处理的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号