<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus?">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<link rel="stylesheet" type="text/css" href="style.css">
<title>a sea of flower</title>
</head>
<style>
@font-face {
font-family: 'AlexBrush-Regular';
src: url('AlexBrush-Regular-webfont.eot');
src: url('AlexBrush-Regular-webfont.eot?#iefix') format('embedded-opentype'),
url('AlexBrush-Regular-webfont.woff') format('woff'),
url('font/AlexBrush-Regular-webfont.ttf') format('truetype'),
url('AlexBrush-Regular-webfont.svg#AlexBrush-Regular') format('svg');
font-weight: bold;
font-style: normal;
}
body{
background: url(banner3.jpg);
}
.mainpic{
position: relative;
top:0px;
left:0px;
height:1920px;
width:1080px;
padding: 0px;
margin:0px;
}
.backg1{
position: absolute;
left: 29px;
top:182px;
width: 338px;
height: 342px;
}
.pattern1
{
position: absolute;
left: 65.5px;
top:10px;
margin:0;
padding: 0;
}
.pattern2
{
position: absolute;
left: 84px;
top:545px;
margin:0;
padding: 0;
}
.pattern3
{
position: absolute;
left: 84px;
bottom:200px;
margin:0;
padding: 0;
}
.pattern4
{
position: absolute;
left: 150px;
bottom:535px;
margin:0;
padding: 0;
}
.lettermystery{position: relative;top:681px; left:40px;width: 1000px;height: 475px;}
.lettermystery p{
position: absolute; top:23px; left:1px; font-family: 'AlexBrush-Regular';font-size:1.5em;opacity: 0.3;color: #688099;
}
.Cname{
position: absolute;width: 180px;height: 56px;right: 25px;bottom: 13px;margin:0px;padding: 0px;
}
.Cname p{
}
.connectway{
position: absolute;right: 25px;bottom: 37px;width: 184px;height: 14px;margin:0px;padding: 0px;
}
.connectway p{
font-size: 2.1em;
}
.fontsay span{
font-family:"瀹嬩綋"; font-weight: bold; font-style:normal;
}
</style>
<body>
<p class="mainpic">
<p class="backg1">
<img src="grain.png" alt="">
</p>
<p class="pattern1">
<img src="pattern/pattern1.png" alt="">
</p>
<p class="pattern2">
聽<img src="pattern/pattern2.png" alt="">
</p>
<p class="pattern3">
<img src="pattern/pattern3.png" alt="">
</p>
<p class="pattern4">
<img src="pattern/pattern4.png" alt="">
</p>
<p class="lettermystery">
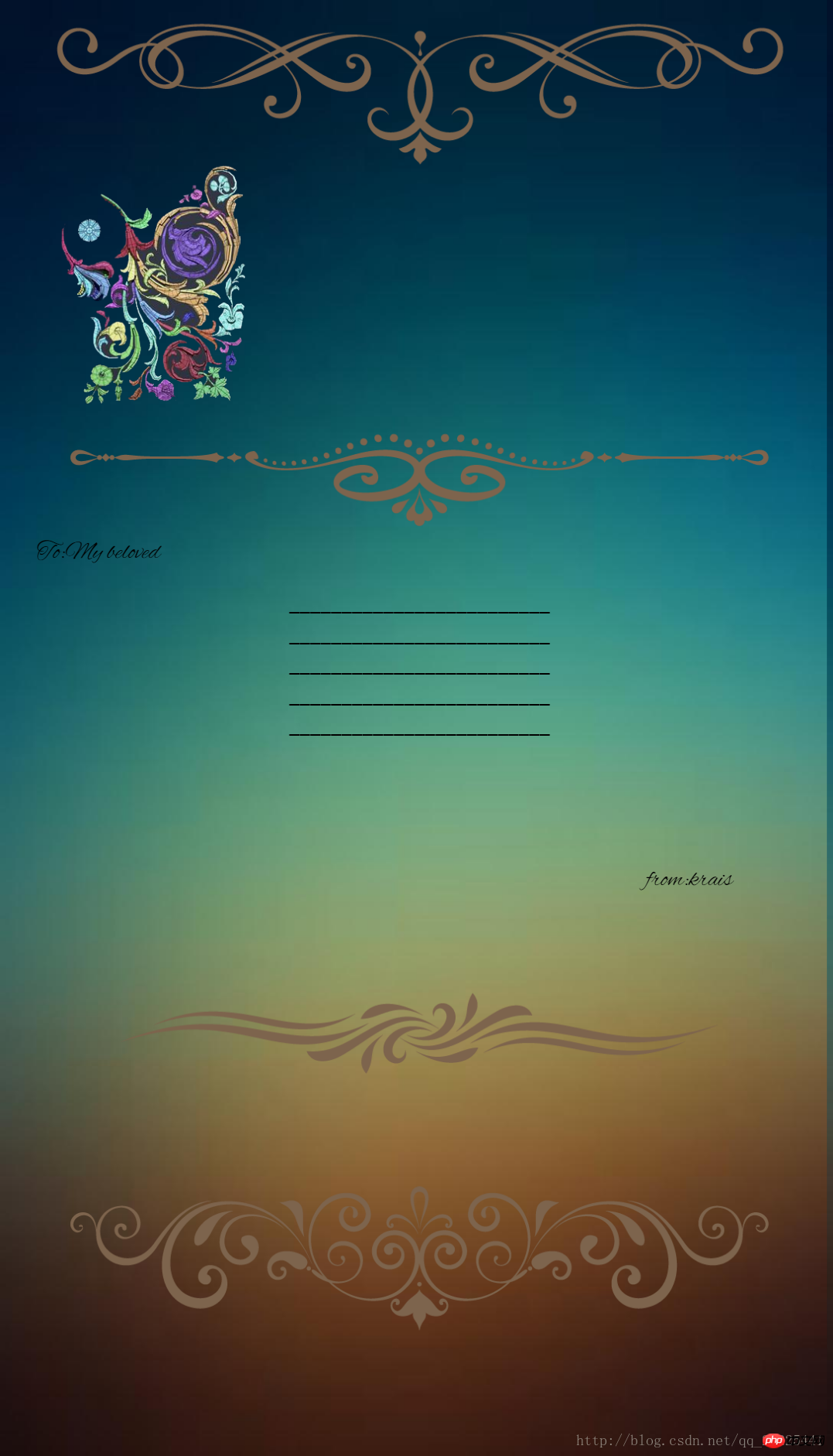
<h1 style="font-family:'AlexBrush-Regular'">To:My beloved</h1>
<p class="fontsay" style="font-size: 1.9em; text-align: center; ">
<script type="text/javascript">
setTimeout("delay0.style.visibility='visible'",2000);
</script>
<a id="delay0" style="visibility:hidden">_________________________</a><br/>
<script type="text/javascript">
setTimeout("delay1.style.visibility='visible'",3000);
</script>
<a id="delay1" style="visibility:hidden">_________________________</a><br/>
<script type="text/javascript">
setTimeout("delay2.style.visibility='visible'",4000);
</script>
<a id="delay2" style="visibility:hidden">_________________________</a><br/>
<script type="text/javascript">
setTimeout("delay3.style.visibility='visible'",5000);
</script>
<a id="delay3" style="visibility:hidden">_________________________</a><br/>
<script type="text/javascript">
setTimeout("delay4.style.visibility='visible'",6000);
</script>
<a id="delay4" style="visibility:hidden">_________________________</a><br/>
<script type="text/javascript">
setTimeout("delay5.style.visibility='visible'",7000);
</script>
</p>
<p class="Cname"><h1 style="font-family:'AlexBrush-Regular'">from:krais</h1></p>
<p class="connectway"><p style="font-family:Times New Roman,Georgia,serif; color: #190000;opacity: 1;"></p></p>
</p>
</p>
</body>
</html>
以上就是如何使用html制作表白页面 的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号