平常使用浏览器的开发者工具时仅用到了console.log(),今天在看一些资料时想到了看一看console对象的属性和方法,然后发现console中还有很多方便我们调试的方法;下边简要介绍。
console.clear()
清空控制台,只是显示上的清空,并不销毁之前控制台中创建的对象;清空后饭后“Console was cleared”.
console.assert()
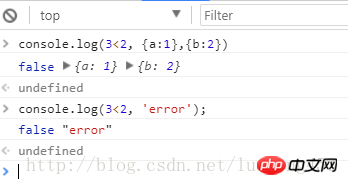
该方法用于判断断言是否为真,如果为真无返回值,否则返回一些自定义的信息;使用方式一般包括两种;
第一种: console.log(assertion, obj1, obj2, … , objn);assertion为布尔表达式,为false时会将后边的object依次输出;
第二种: console.log(assertion, str);与第一种类似,不过这里的第二个参数为string类型;assertion为false时会报错; 
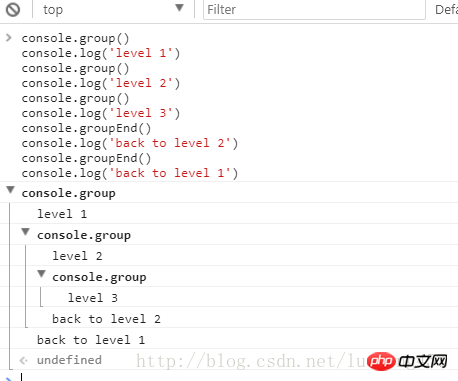
console.group () && console.groupEnd()
可以使打印出的信息呈现树状结构,信息呈现更加清晰可读;其中console.group()用于创建一个分组,而console.groupEnd()则用于结束一个分组; 
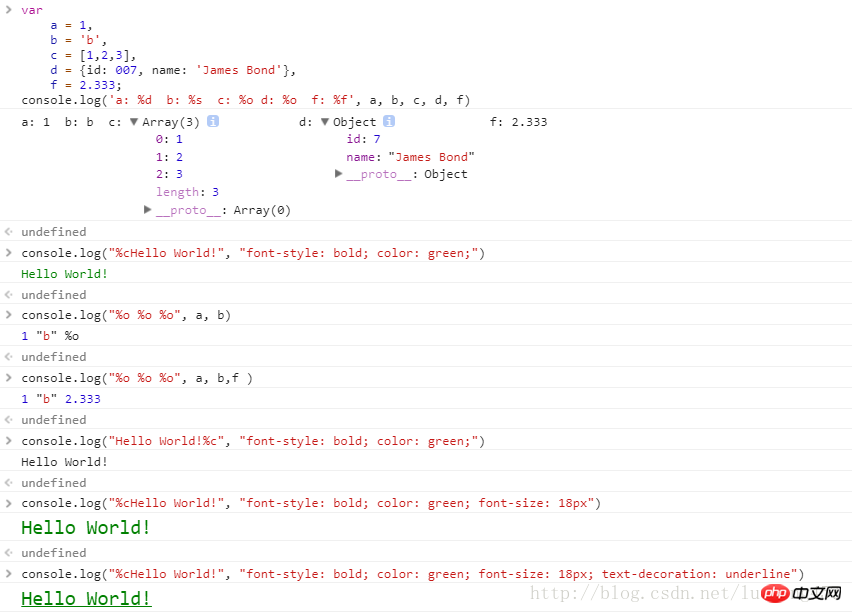
console.log()
这应该是最常用的了,实际上它还可以控制样式,并且可以像C语言一样进行格式化输出;支持的格式包括%d、%s、%f、%o,分别表示整数、字符串、浮点数和对象(包括整数、字符串、浮点数等各种类型);关于样式控制需要在加样式的字符串前加%c,然后在后边以字符串的形式给出具体样式;可以设置的样式包括font-size、color、font-style、text-decoration等各种样式; 
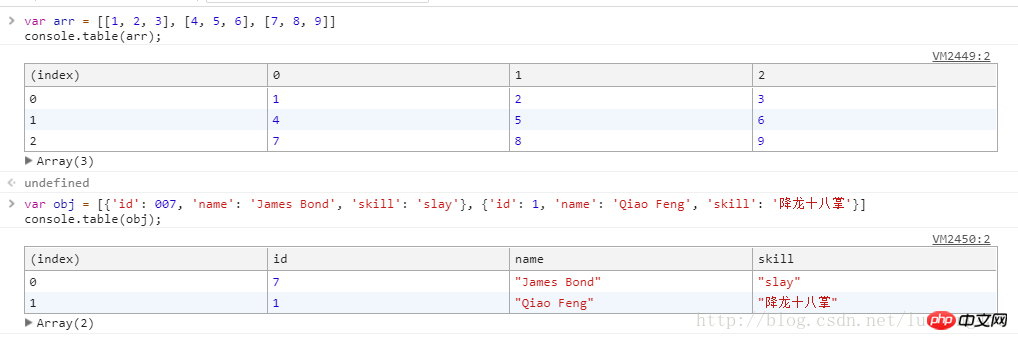
console.table()
和console.group一样都是为了信息呈现更加易读,不同的是它是以表格形式呈现的;通常可以用于打印多维数组、JSON数据、object对象等; 
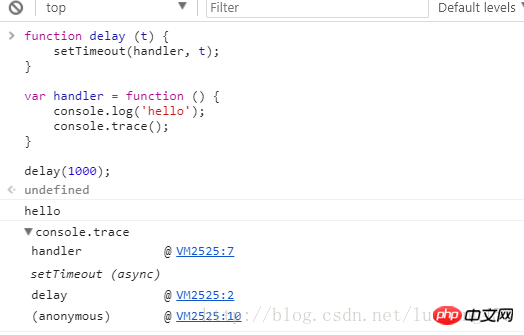
console.trace()
可以打印出函数运行时堆栈的调用情况,个人觉得这对函数嵌套、闭包等的理解非常有帮助; 
以上就是JavaScript中的console对象解析的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号