这篇文章主要帮助大家快速掌握jquery分页插件jqpaginator的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文将为大家介绍一款非常赞的jQuery分页插件:jqPaginator。
jqPaginator简洁、高度自定义的jQuery分页组件,适用于多种应用场景。
简介
现在网上各种各样的分页组件很多,但是很难找到十分”称心如意”的,于是jqPaginator诞生了。
我心中理想的分页组件,要不受CSS框架限制,可以使用在各种不同风格中的网页中。以我浅显的经验来看,要达到这个目标,关键的一点就是高度自定义的Html结构。所以jqPaginator努力做到合理范围内的自定义,使其灵活的使用了各种不同的场景。
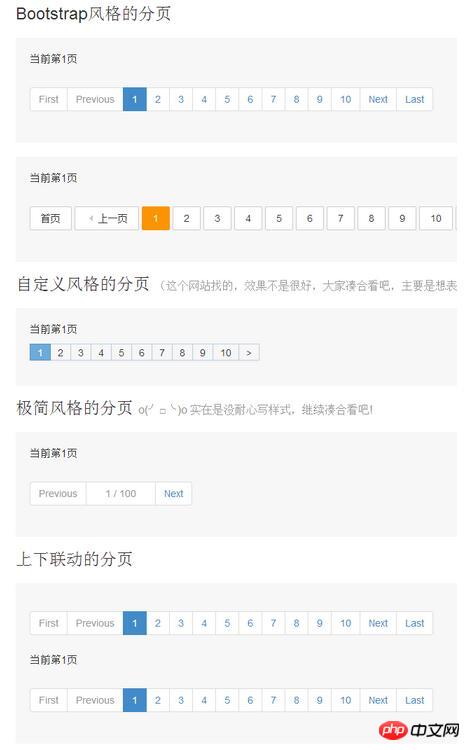
效果截图:

使用说明
例子
用法很简单,首先引入jQuery和jqPaginator,之后就可以初始化分页了
复制代码 代码如下:
$('#id').jqPaginator({ totalPages: 100, visiblePages: 10, currentPage: 1, first: '<li class="first">
<a href="javascript:void(0);">First</a></li>', prev: '<li class="prev">
<a href="javascript:void(0);">Previous</a></li>', next: '<li class="next">
<a href="javascript:void(0);">Next</a></li>', last: '<li class="last">
<a href="javascript:void(0);">Last</a></li>', page: '<li class="page">
<a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) { $('#text').html('当前第' + num + '页'); } });
上例就是第一Demo,Bootstrap风格的分页。具体参数稍后介绍,这里要了解的是,如果使用的不是id,而是class,就会初始化该class的所有元素,实现上面”两个分页联动”的效果。
参数

扩展方法
jqPaginator提供了两个扩展方法,方便初始化后对组件进行操作。
$('#id').jqPaginator('option', options)
初始化后,动态修改配置
$('#id').jqPaginator('option', { currentPage: 1 });
$('#id').jqPaginator('destroy')销毁jqPaginator
$('#id').jqPaginator('destroy');
推荐解决方案(结合后台):
首页通过一个具体后台查询跳转过来,带上总页数等数据,方便初始化分页导航条,并在table中显示第一页数据。
后续点击每一页按钮都发出ajax请求,并将该页数据作为json返回,填充到table中,这样做的好处是,不用每一次都查询总条数,只需要查询当前页面数据即可,速度快,减少数据库负担。具体代码如下,仅供参考:
<script type="text/javascript">
$(function(){
$('#page').jqPaginator({
//totalPages: 100,
pageSize:2,//每一页多少条记录
totalCounts:${totalCount},
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
// alert('当前第' + num + '页');
//此处可以ajax加载下一页数据
$.get('ajaxpage',{num:num},function(data){
$("#tab").html('<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>');
for(var i=0;i<data.length;i++){
$("#tab").append('<tr><td>'+data[i].id+'</td><Td>'+data[i].bookName+'</Td><td>'+data[i].bookPrice+'</td>'+
'<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td> </tr>');
}
},'json')
}
});
})
</script>
<title>Insert title here</title>
</head>
<body>
<h1>所有书籍</h1>
<table id="tab">
<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>
<c:forEach items="${books }" var="book">
<tr><td>${book.id }</td><Td>${book.bookName }</Td><td>${book.bookPrice }</td>
<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td>
</tr>
</c:forEach>
</table>以上就是jQuery分页插件jqPaginator的使用示例的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号