点赞,网络用语,表示“赞同”、“喜爱”。
该网络语来源于网络社区的“赞”功能。送出和收获的赞的多少、赞的给予偏好等,在某种程度能反映出你是怎样的人以及处于何种状态。点赞的背后,反映出你自己。与之对应的便是取消功能。恰巧最近博主在一款APP,其中一个版块需要实现点赞和取消功能,经过思考决定用JQuery代码实现它,好了废话不多说,上干货!!
首先要引入JQuery插件

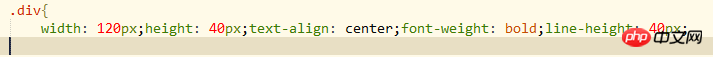
其次,我们需要定义一个div,并给它一些样式


然后就是JS代码了,如下所示
$(document).ready(function(){
var onOff=true;
var div=$(".div");
div.click(function(){
if (div.onOff) {
div.val("关注我");
div.css({"background":'#ccc'});
div.onOff = false;
} else {
div.css({"background":'red'});
div.val("已关注");
div.onOff = true;
}
});
});
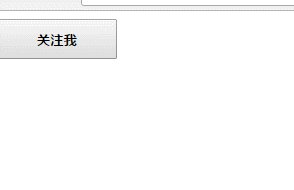
实现效果如下

可见JS代码是好用的,同样的,也可以实现图片切换效果如下图

其实现代码如下
html:
css:注意图片路径
.div{
background-image: url(img/guanzhu.png);
width: 100px;height: 40px;background-size:80px;background-repeat: no-repeat;
}
JS代码
$(document).ready(function(){
var onOff=true;
var div=$(".div");
div.click(function(){
if (div.onOff) {
div.css({"background-image":'url(img/guanzhu.png)'});
div.onOff = false;
} else {
div.css({"background-image":'url(img/yiguanzhu.png)'});
div.onOff = true;
}
});
});
以上就是JQuery怎样实现点击关注和取关的功能的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号