1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<title>canvas 画多边形</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500"></canvas>
</body>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext('2d');
function draw(x,y,n,r){
var i,ang;
ang= Math.PI*2/n;
ctx.save();
ctx.fillStyle = 'rgba(255,0,0,.3)';
ctx.strokeStyle = 'hsl(120,50%,50%)';
ctx.lineWidth = 1;
ctx.translate(x,y);
ctx.moveTo(0,-r);
ctx.beginPath();
for(i=0;i<n;i++){
ctx.rotate(ang);
ctx.lineTo(0,-r);
}
ctx.closePath();
ctx.fill();
ctx.stroke();
ctx.restore();
}
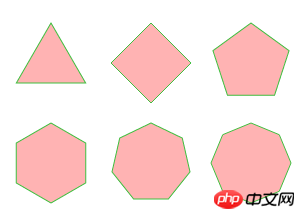
draw(100,100,3,40);
draw(200,100,4,40);
draw(300,100,5,40);
draw(100,200,6,40);
draw(200,200,7,40);
draw(300,200,8,40);
</script>
</html>
|