几年前不知道在哪下载的源码上改的,去年开始学jquery,就改了一下,代码有点乱。
只是自己用,没有考虑写成通用的组件,所以童鞋们如果真的要拿去用的话有点麻烦
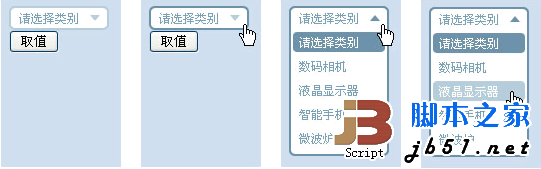
几个状态,展开收起是jquery的slide
这个模拟select,只是很简单的实现了单独一个select的部分功能
没有实现比如optgroup,文字长度自适应(图片会因此修改麻烦)
再说如果页面多个select,css处理也麻烦,
数据、联动都要增加大量代码
小有小的好处,所以就不考虑进行封装,
这里有不少童鞋做的比我好很多,功能很强大
再所以,就偷一下懒,在这里送上js注释给初学者





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号