今天将和大家分享HTML5中新表单元素和它们的用法,有一定的参考价值,希望对大家有所帮助。
HTML5引入了新的表单元素,为所有表单元素提供了一些新的好处。在设计和构建网页时,我们可以将这些新属性和功能应用于任何表单元素上,接下来在文章中将和大家详细介绍如何使用它们
HTML5新的表单元素
datalist
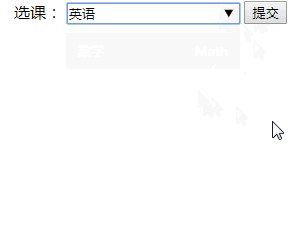
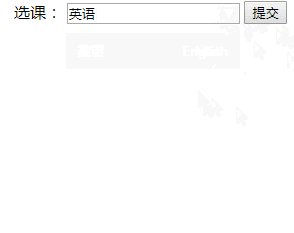
规定输入域的选项列表,列表是通过 datalist 内的 option 元素创建的
注意:option元素要设置value值
<form action="#" method="get"> 选课: <input type="text" list="subject" /> <datalist id="subject"> <option label="Math" value="数学" /> <option label="English" value="英语" /> <option label="Chinese" value="语文" /> </datalist> <input type="submit" /> </form>

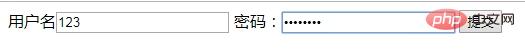
keygen
作用是提供一种验证用户的可靠方法。
当提交表单时,会生成两个键,一个是私钥,一个公钥。私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)
<form action="#" method="get"> 用户名<input type="text" name="username" /> 密码:<input type="password" name="password" /> <keygen name="security" /> <input type="submit" /> </form>


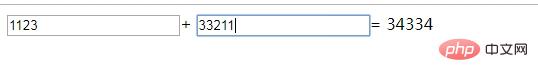
output
用于不同类型的输出,比如计算或脚本输出
oninput
实时监控输入框值的变化(注意在IE9下oninput不兼容)
<form oninput="c.value=parseInt(a.value)+parseInt(b.value)"> <input type="text" name="加数" id="a">+ <input type="text" name="被加数" id="b">= <output name="c" for="a b"></output> </form>

总结:以上就是本篇文章的全部内容了,希望对大家学习HTML5有所帮助。
以上就是HTML5中的表单元素有哪些的详细内容,更多请关注php中文网其它相关文章!


Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号