本篇文章给大家带来的内容是关于如何提取图片的主题色?有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
工作时遇到一个需求:提取图片主题色,通过某种映射关系,选取ui给出的对应颜色。脑海中浮现如果只是纯前端如何实现呢?
一、思路与准备
利用canvas获取图像像素信息,然后用某种算法将主题颜色提取出来。
1.1 了解Canvas画布真实像素原理
MDN: 事实上,你可以直接通过getImageData,返回一个imageData对象,获取场景像素数据。
imageData对象包含下列几个只读属性:
width:图片宽度,单位是像素
height:图片高度,单位是像素
data:Uint8ClampedArray类型的一维数组,包含着RGBA格式的整型数据,范围在0至255之间(包括255)。
data属性返回一个 Uint8ClampedArray,它可以被使用作为查看初始像素数据。每个像素用4个
1 bytes值(按照红,绿,蓝和透明值的顺序,"RGBA"格式)
来代表。每个颜色值部份用0至255来代表。每个部分被分配到一个在数组内连续的索引,左上角像素的红色部分在数组的索引0位置。像素从左到右被处理,然后往下,遍历整个数组。
Uint8ClampedArray 包含高度 × 宽度 × 4 bytes数据,索引值从0到(高度×宽度×4)-1
1.2 了解中位切分法 (Median cut)
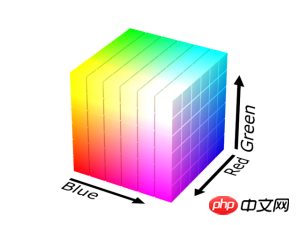
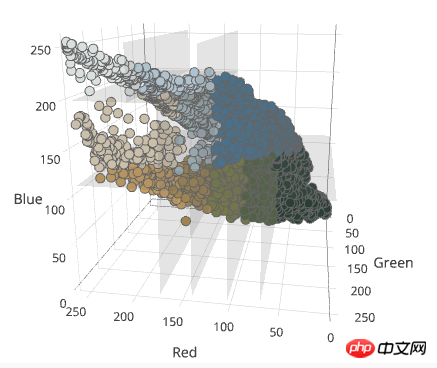
中位切分法通常是在图像处理中降低图像位元深度的算法,可用来将高位的图转换位低位的图,如将24bit的图转换为8bit的图。我们也可以用来提取图片的主题色,其原理是是将图像每个像素颜色看作是以R、G、B为坐标轴的一个三维空间中的点,由于三个颜色的取值范围为0~255,所以图像中的颜色都分布在这个颜色立方体内。如图所示:

之后将RGB中最长的一边从颜色统计的中位数一切为二,使得到的两个长方体所包含的像素数量相同,如下图所示重复这个过程直到切出长方体数量等于主题色数量为止,最后取每个长方体的中点即可。

在实际使用中如果只是按照中点进行切割,会出现有些长方体的体积很大但是像素数量很少的情况。解决的办法是在切割前对长方体进行优先级排序,排序的系数为体积 * 像素数。这样就可以基本解决此类问题了。
其中color-thief库就是基于中位切分法实现的。
以上就是如何提取图片的主题色?的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号