本篇文章给大家带来的内容是关于html5新机制:postmessage实现安全跨域通信(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

HTML5提供了新型机制PostMessage实现安全的跨源通信. 语法
otherWindow.postMessage(message, targetOrigin, [transfer]);
otherWindow: 其他窗口的一个引用, 比如IFRAME的contentWindow属性, 执行,
window.open返回的窗口对象. message: 将要发送到其他窗口的数据. targetOrigin:
通过窗口的origin属性来指定哪些窗口能接收到消息事件, 其值可以是字符”*”(表示无限制)或者一个URL transfer:
是一串和message同时传递的Transferable对象. 这些对象的所有权将被转移给消息的接收方, 而发送一放将不再保有所有权.
element.addEventListener(event,fn,useCaption ); 三个参数 event 事件 比如
click mouseenter mouseleave 回调函数 useCaption
用于描述是冒泡还是捕获。默认值是false,即冒泡传递。 当值为true,就是捕获传递。
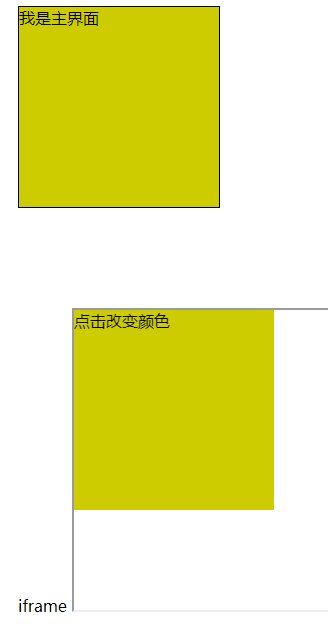
主界面 main.html
nbsp;html>
<meta>
<meta>
<meta>
<title>跨域数据访问</title>
<script>
window.addEventListener('message',function(e){
console.log("e--->",e);
const data = e.data;
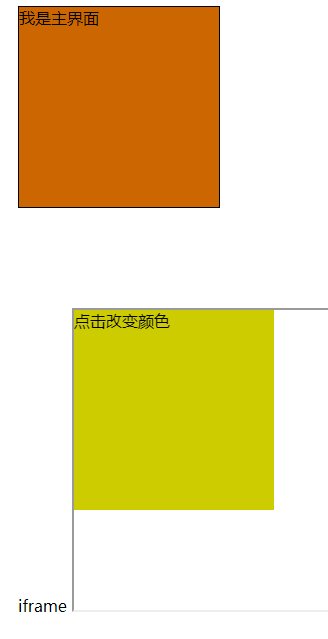
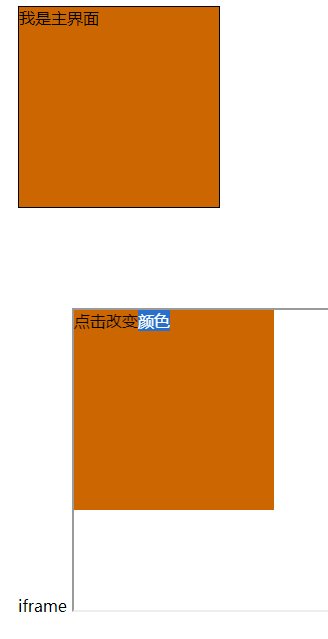
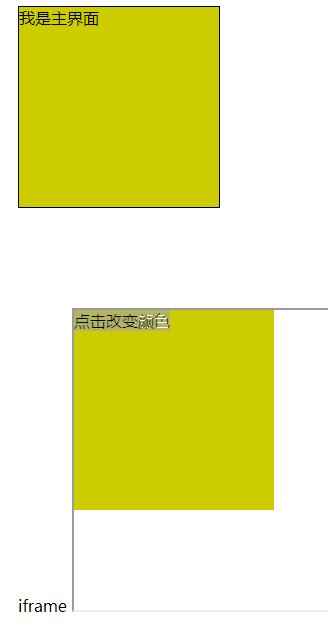
document.getElementById('main1').style.backgroundColor=e.data;
},false)
</script>
<p>
我是主界面,等待接收iframe的传递
</p>
<p>
iframe
<iframe></iframe>
</p>
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
html,body{
height:100%;
margin:0px;
}
</style>
<p>
点击改变颜色
</p>
<script>
function changeColor(){
var frame = document.getElementById('frame');
var color=frame.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
console.log("frame===>",frame);
console.log("color",color);
frame.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
相关推荐:
postMessage处理iframe 跨域问题_html/css_WEB-ITnose
以上就是html5新机制:postMessage实现安全跨域通信(代码)的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号