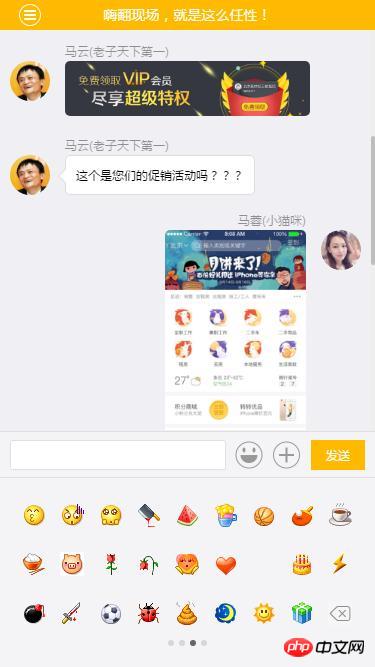
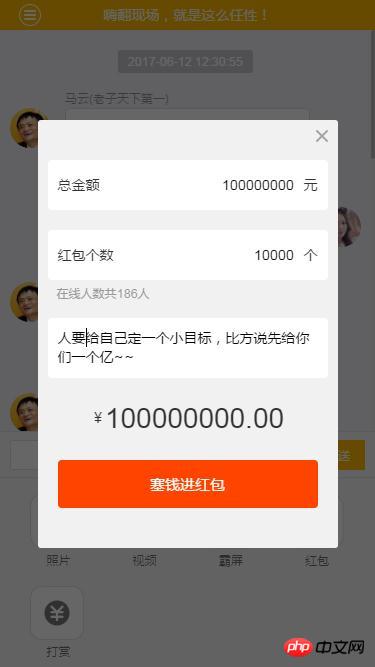
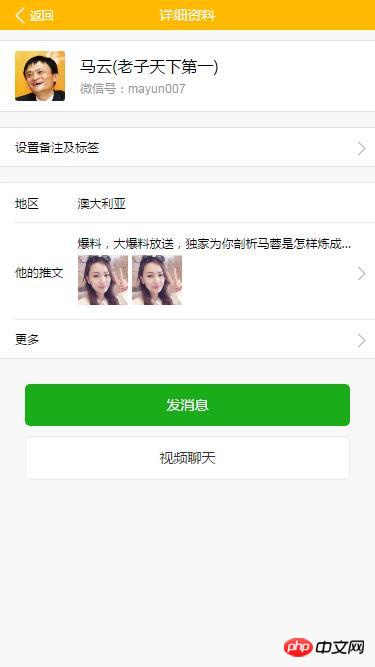
这几天使用h5开发了一个仿微信聊天前端界面,尤其微信底部编辑器那块处理的很好,使用html5来开发,虽说功能效果并没有微信那么全,但是也相当不错了,可以发送消息、表情,发送的消息自动回滚定位到底部,另外可以对消息、图片、视频有不同的右键处理提示,还有打赏、占屏等操作。
html代码片段:
<!--BEGIN 打赏-->
<p class="js_dialog" id="J_Dialog_dashang" style="display: none;">
<!--<p class="weui-mask"></p>-->
<p class="weui-dialog">
<i class="weui-xclose"></i>
<p class="weui-dialog__bd">
<!-- //打赏模板区-->
<p class="ws__popup-template">
<h2 class="hdTit">为喜欢的节目打赏</h2>
<p class="item flexbox">
<input class="ipt-txt align-l flex1" type="text" name="dschooseProgram" placeholder="选择打赏节目" readonly />
</p>
<p class="item item-area">
<textarea class="describe" name="content" placeholder="输入打赏语,30字以内(选填)"></textarea>
</p>
<p class="item item-gift" id="J__chooseGift">
<p class="gift flexbox selected" data-gift="001">
<label class="txt"><span>豪车</span><em class="time">霸屏50秒</em></label>
<span class="amount">¥<em>12</em> <i class="chkbox"></i></span>
</p>
<p class="gift flexbox" data-gift="002">
<label class="txt"><span>动人玫瑰</span><em class="time">霸屏20秒</em></label>
<span class="amount">¥<em>8</em> <i class="chkbox"></i></span>
</p>
</p>
</p>
</p>
<p class="weui-dialog__ft">
<a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_primary" style="background: #ff4400; border-radius: 4px; color: #fff;">支付 <span>¥<em class="moneyNum">12</em></span> 打赏</a>
</p>
</p>
</p>
<!--END 打赏-->Javascript代码片段:
/* ——聊天编辑器区域 */
var $editor = $(".J__editorText"), editor = $editor[0];
var $face = $(".emotion-area dd img");
$face.on("click", function(e){
if($(this).hasClass("face")){ //图像
var img = $(this)[0].cloneNode(true);
editor.focus();
setTimeout(function(){
var range, node;
if(document.selection && document.selection.createRange){
document.selection.createRange().pasteHTML(img);
}else if(window.getSelection && window.getSelection().getRangeAt){
range = window.getSelection().getRangeAt(0);
range.insertNode(img);
range.collapse(false);
var sel = window.getSelection();
sel.removeAllRanges();
sel.addRange(range);
}
}, 16);
}else if($(this).hasClass("del")){ //删除
editor.focus();
range = window.getSelection().getRangeAt(0);
range.collapse(false);
var sel = window.getSelection();
sel.removeAllRanges();
sel.addRange(range);
document.execCommand("delete");
}
});
//...格式化编辑器包含标签
editor.addEventListener("focus", function(evt) {
surrounds()
}, true);
editor.addEventListener("input", function(evt) {
surrounds();
}, false);
function surrounds() {
setTimeout(function () { //chrome
var sel = window.getSelection();
var anchorNode = sel.anchorNode;
if (!anchorNode) return;
if (sel.anchorNode === editor ||
(sel.anchorNode.nodeType === 3 && sel.anchorNode.parentNode === editor)) {
var range = sel.getRangeAt(0);
var p = document.createElement("p");
range.surroundContents(p);
range.selectNodeContents(p);
range.insertNode(document.createElement("br")); //chrome
sel.collapse(p, 0);
(function clearBr() {
var elems = [].slice.call(editor.children);
for (var i = 0, len = elems.length; i < len; i++) {
var el = elems[i];
if (el.tagName.toLowerCase() == "br") {
editor.removeChild(el);
}
}
elems.length = 0;
})();
}
}, 0);
}
//...滚动到聊天内容底部
function scrollToBottom(){
$('.ws__chatMsg-panel').animate({scrollTop: $("#J__chatMsgList").height()}, 300);
}运行效果:






相关推荐:
以上就是HTML5仿微信聊天界面和朋友圈代码的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号