1.简介
一个网站有动态效果会让网站显得更加有档次,会更吸引网友的目光,随着时代的发展和进步,越来越多的开发者开始在前端界面中加入动态效果。
那么我们今天就一起来整理和分享一下前端动态效果的制作方法,并对其中的 Canvas 进行一下简单的讲解。
2.动态效果的分类
我们首先先来简单看一下,动态效果的制作有哪些分类?

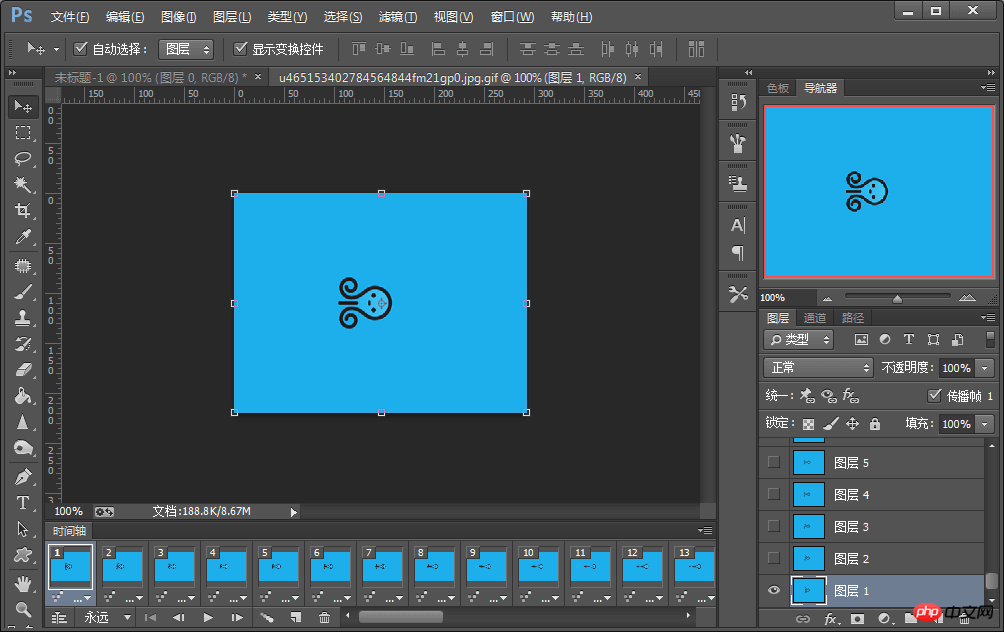
3.GIF
首先第一个就是我们的 gif 图片,这是一种非常简单,但却高效的动态图制作方式。
GIF图片擅长于 制作细节的小动画 ,位图,优势在于 “体型”很小,可压缩,制作成本低,以图片的形态适用于各种操作系统,无兼容性的后顾之忧。制作GIF动画的方式有很多,例如我们所熟悉的Photoshop时间轴,或是利用Flash,AE将动画导出存成GIF格式等等。

GIF动画最常在H5动效里当担loading导航条,热门小标签等元素,要把控图片大小和精度之间的平衡,所以它一般用于制作小细节的动画。
H5页面承载GIF图片的方式相对以下要介绍的其他方法,是最省成本,最为简便的。只需要以背景图片/内容图片的形式在页面上进行引用即可。
4.逐帧动画
有很多朋友读到这里,可能会觉得,逐帧动画跟 GIF 不应该是一样的么?
逐帧动画即是利用一张等间距的动画分解逐帧图片,一般是由 js脚本模拟编写 。
逐帧动画和GIF动画的差别在于, 脚本可以控制逐帧动画的快慢和动作的暂停,而GIF动画无法在后期通过代码进行动画速率及透明度的修改 。
做一个逐帧动画必不可缺的就是需要一张等间距的“动画分解逐帧图片.png”,之后我们就可以通过修改 background-position 来完成一个“逐帧动画”。

当然我们也可以通过设置特殊的图片,来完成一些特殊的效果。

5.CSS3 动画
CSS3应该是动画家族里绝对不会被遗忘的一名成员。这里我们定义它为 擅长于平面层的动画。CSS3的缺陷应该在于它的部分属性还没有被浏览器有好的支持。
关于动画的应用和基础属性介绍在之前也已经介绍过了,如果小伙伴们忘记了,可以点击下面的链接去从新温习一下。
这里说个题外话, 如何高质高效把动画设计传达给工程师呢?
Tips:建议使用 "案例Demo或者分镜头脚本+动画属性分解表+素材切图"的套装 !
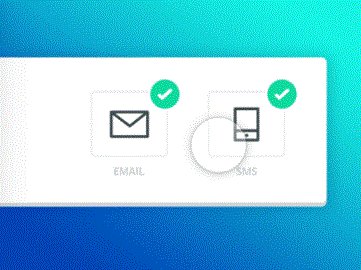
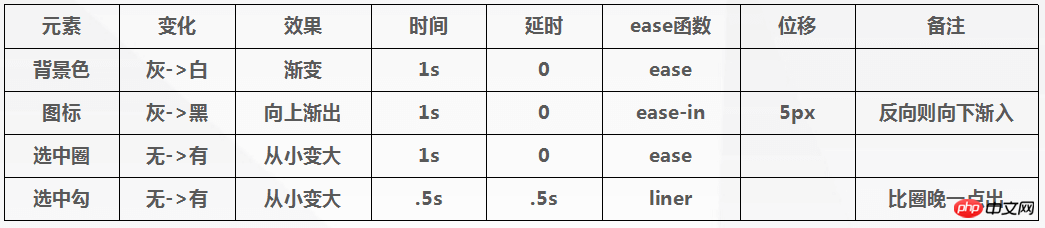
以下图为例:这是一个点击反馈的小动画,在无法提供Demo的时候,我们可以使用"动画属性分解表"的方式。

动画属性分解表可以让工程师根据表格内填写的数值进行动画的编写,会比凭空的和工程师进行交流传达,来的更精准一些。

6.SVG
SVG,也是动效制作中不可忽略的一大热门方法,我们定义它为擅长于线条的动画,弊端是:IE8,Android4.2及以下支持不好。
看下图几个例子,涉及到这种沿着元素描边的动画,一般都是出自SVG之手啦,当然,它也可以实现一些复杂的动画,类似这个表情图片,不过实现成本是不太划算的。
知识普及:SVG,可缩放矢量图形(Scalable Vector Graphics)**, 是被存成了 XML 格式的图像,它有一些特别的地方:
可被多种工具读取和修改(比如记事本)
尺寸更小,可压缩性更强
矢量
纯粹的 XML
一张SVG图,其实是由一堆的定位锚点连线生成的。所以它可以很方便的存为文档格式。而页面中的引用,也是简单的将此文本引入即可。
这里必须要注意的点是:如果你想制作一个SVG动画,请一定要使用AI工具绘制输出矢量图给到工程师同学哦。

如果大家有兴趣继续深入了解,可以点击下面的链接,这是我之前写的小教程,教大家如何通过 SVG 画出一只小狐狸。
7.Canvas
HTML5 的新元素
本身是没有绘图能力的。所有的绘制工作必须依赖 JavaScript 完成。
我们定义它为**擅长于绘画的动画。
绘制一个大量元素下落的动画效果,就是Canvas所擅长的。
Canvas可以算是SVG的堂兄弟,大部分的图表动画,都是由Canvas或是SVG制作而成的,二者的动画能力相似但也有以下这些区别:
canvas是画框,有自己固定的高宽,svg是不依赖分辨率的矢量,可以任意放大缩小。
canvas能以.jpg的格式保存图像,svg是文本的格式保存图像
canvas绘制的图像不占DOM,而svg的每个图像都是1个DOM元素
canvas适合图像密集型的动画,而svg不适合大量使用,例如制作飘雪等
canvas完全依赖脚本绘制作,而svg可直接使用矢量转存生成。
8.Flash To Canvas
除去上面几种常见的手法,Flash转Canvas的方法也是今年特别火爆的一种形式。
既然提到曾经辉煌的Flash,那产出物必须离不开炫酷这个形容词:通过Flash cc制作复杂又精细的动画,导成Canvas文件,动画中的交互操作,依赖Create.js的脚步库完成。
因为 flash 转 Canvas 的实现成本实际上非常高,在这里也就不做更多的介绍了。
9.Video
video 作为 HTML 5 的新标签,有着许多非常强大的功能。
但是与之相对应的,它也因为兼容性的问题,存在了各种制约,但是无可否认,Video 在实现动态效果的方式和成本上,是其他方式无可比拟的。

10.JavaScript
其实,只要是涉及到交互反馈的动画,小至滚屏翻页,大到重力感应等都需要js进行处理脚步的编写。
也就是说,所有的动画特效都离不开Javascript同学的支持。
市面上有很多特别的Javascript脚本库,例如 three.js ,细细运用,就可以做出非同凡响的动画效果。
总结:
不同的 方式能做出不同的动态效果,希望以上HTML 5 的动态效果制作方法能让你制作出更好的页面。
相关推荐:
javascript实现的颜色块滑动的动态效果_javascript技巧
以上就是几种关于HTML 5 的动态效果制作方法的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号