在默认的情况下,我们的css将table的边框清除掉了,下面与大家分享下css控制table内外边框、颜色、大小的样式,想学习的朋友可以参考下
其实按照常理来说,现在的网站应该早已经抛弃什么表格了,现在肯定是p+CSS当道嘛!不过客户的网站在添加内容的时候始终不满意那些边框效果:要么没有,要么很粗。看得出来,这位客户是位完美主义者。
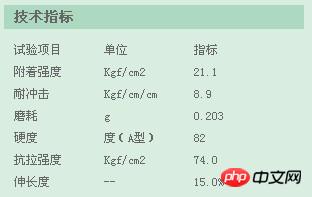
在默认的情况下,我们的CSS将Table的边框清除掉了,是没有的,看到的效果是这样的。

无边框Table
为了给,表格加一个边框,我在CSS里面写了这样一句:
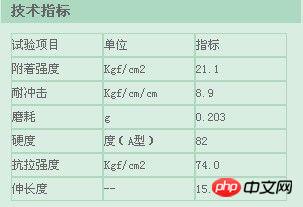
.table{border:solid 1px #add9c0;}哎,看来是我太天真了,浏览器里看到的效果是这样的:

只有外边框的Table
好吧,我承认,我确实已经有些年头没有动过Table了,不过这完全不是我的责任,因为Table其实已经被大众设计师们抛弃了。于是我就删掉那句CSS样式,重新这样写了这样一句:
.td{border:solid 1px #add9c0;} 不过杯具依然发生,像客户要求这么细的人,怎么能忍受Table表格的内边框这么粗呢?

内边框很粗的Table
没有办法,只好出绝招了,删掉刚刚写的CSS代码,直接写入:
.td{border:solid #add9c0; border-width:0px 1px 1px 0px;}
.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}好了,这下看你还敢嚣张?这不就乖乖地就范了吗?

边框很细的Table
亲密无间是没有罪过的,但是文字内容和表格边框亲密到没有空隙就影响到美观了,于是将刚刚那两句代码稍作修改:
.td{border:solid #add9c0; border-width:0px 1px 1px 0px; padding-left:10px;}
.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}如果需要td两边都不需要那么亲密的话,就这样写:
.td{border:solid #add9c0; border-width:0px 1px 1px 0px; padding:10px 0px;}
.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}好了,现在来看看最后的效果吧,这个时候客户已经非常开心了,他要的就是这个效果!

理想效果的Table
如果大家在其他地方用到这样的方法的时候,一定要注意CSS代码的规范写法:
推荐写法:border-width:0px 1px 1px 0px;
不推荐:border-width:0 1 1 0;
最后还是提醒大家,能不用Table就尽量不要用Talbe吧,毕竟不是多么先进的技术了,应该试着往p+CSS这方面努力!
以上就是html5+CSS如何控制Table内外边框和颜色以及大小的图文教程的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号