这是小编的一些学习资料,理论上只是为了自己以后学习需要的,但是还是需要认真对待的
以下内容仅供参考,请慎重使用学习
AngularJS“路由”的定义概念
AngularJS最近真的很火,很多同事啊同学啊朋友都在用,这不推荐我学习,听到这个名字就十分火热的去了
什么是AngularJS就不做说明了,这个东西还是很有趣的
在这里推荐一下学习网站,菜鸟教程,虽然里面的教程很多都很浅显,而且好多也没有说明,但是对于入门确实很不错的选择
1.什么是AngularJS的路由呢?
AngularJS 路由允许我们通过不同的 URL 访问不同的内容。通过 AngularJS 可以实现多视图的单页Web应用
1 3 5
上面是它的展现形式,# 号之后的内容是不是像服务端请求的样子呢,其实在请求的时候是会被浏览器忽略掉的。 而我们需要的就是在客户端实现 # 号后面内容的功能实现。 AngularJS 路由 就通过 # + 标记 帮助我们区分不同的逻辑页面并将不同的页面绑定到对应的控制器上。
2.路由的配置实例
1 2 3 <meta> 4 5 <!--导入angular以及路由文件angular-route.js--> 6 <script></script> 7 <script></script> 8 9 <script>10 //把元素值(比如输入域的值)绑定到应用程序。11 angular.module('ngRouteExample', ['ngRoute'])12 .controller('a1', function ($scope, $route) { $scope.$route = $route;})13 .controller('a2', function ($scope, $route) { $scope.$route = $route;})14 .config(function ($routeProvider) {15 $routeProvider.16 when('/a1', {17 templateUrl: 'a1.html',18 controller: 'a1'19 }).20 when('/a2', {21 templateUrl: 'a2.html',22 controller: 'a2'23 }).24 otherwise({25 redirectTo: '/a2'26 });27 });28 </script>29 30 31 32 33 34 <script>35 <h1> Home 36 </script>37 38 <script>39 <h1> About 40 </script>41 42 <div> 43 <div> 44 <a>这是a1</a>45 <a>这是a2</a>46 </div>47 48 <div>49 </div>50 </div>51 52
3.解析
1 //包含了ngRoute 模块的2 angular.module('routingDemoApp',['ngRoute'])1 //使用 ngView 指令,用来显示路由切换的页面2 <div></div>
// // //redirectTo,重定向的地址,可以是你想最开始加载的页面
1 <script>2 <h1> Home 3 </script>4 5 <script>6 <h1> About 7 </script>8 //这里的加载内容可以使本地的HTML文件链接,然后删掉这部分js就好
本地的HTML文件直接建立两个为a1.html,a2.html就好了,路径要正确(这里是放在同目录下)

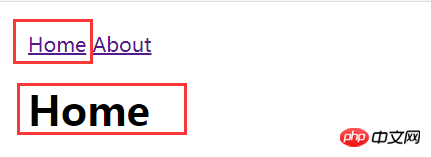
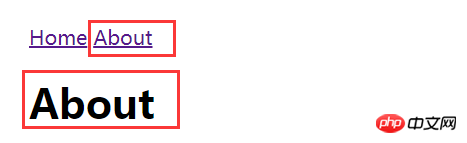
4. 效果样式
那么最后的样子是如何的呢
点击不同的标签,下面的


以上就是AngularJS“路由”的简介及用法介绍的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号