本篇文章主要的介绍了关于html中的p标签的具体使用方法和一些作用,内有实例解说,接下来就让我们一起看看这篇关于html p标签的文章吧
首先我们看看html p标签是单标签吗?
听这个问题就知道是没怎么用html,或者都没听过的小白,因为HTML p标签是HTML中最常见的标签之一了,段落标签,块级元素,是P标签的总体介绍,以<p>开头,以</p>结束,在<p></p>标签之中填入的所有文本都是以一段文本在浏览器中显示出来。(想看更多的就来PHP中文网HTML在线课程)
我们现在看看实例,然后边解说:
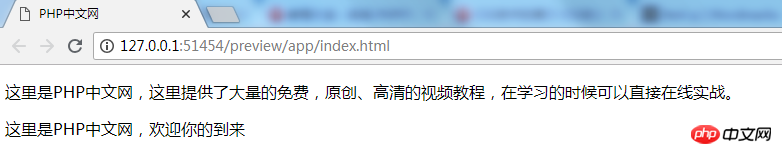
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>这里是PHP中文网,这里提供了大量的免费,原创、高清的视频教程,在学习的时候可以直接在线实战。</p><p>这里是PHP中文网, 欢迎你的到来</p> </body> </html>
这里面我添加两段话,有两个P标签,在网页中的显示的效果如图:
立即学习“前端免费学习笔记(深入)”;

所以先不说P标签是成对出现的,如果你忘记结尾了效果也差不读,浏览器也能正常的显示出来,但这违反了w3c标准的规定了,还有万一你在浏览器中出现了一点错误,到最后你发现只是P标签没有结尾,这得多冤啊,所以,还是好好的写P标签,不要忘记结束标签了。
再看看因为P标签是块级元素,块级元素在网页中显示的就是换段显示,和换行差了一点,正常的来说,说换行也行,不过我们必须正规的来,换行有换行的标签,它的标签是</br>,没错,这是一个没有结束标签的元素。一般一行有点多了的话,br标签就会出现在那一行的后面 ,然后后面的文字都会在下一行显示了,现在我们看看实例
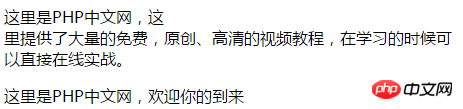
<body> <p>这里是PHP中文网,这</br>里提供了大量的免费,原创、高清的视频教程,在学习的时候可以直接在线实战。</p>这里是PHP 中文网,欢迎你的到来</p> </body>
中间添加了一个br换行标签,下面让我们看看效果:

如图,我在“这里”的中间加了一个br标签,我们可以看到br的后面就没有了,这一行就这样空出来了。所以平常的时候,一个段落有很多文本,经常需要把一些文本重点显示,除了加粗和斜体,我们还可以试试换行,让这文本突出显示,在一行之中就几个字能不突出吗。
html p标签的总结:
P标签主要用在<body>标签中,像新闻页面一样,全是段落,那这里就会用到很多P标签了,P标签里面也可以增加很多元素的,在这里就不一一的说了,结果就是P标签是HTML网页中不可或缺的一个元素之一,用法很大,但具体的还需要别的标签来辅助这个标签的美观性和全局性。
好了,以上就是这篇文章的全部内容,有什么问题可以在下方提问。
【小编推荐】
HTML中插入文本ins标签和删除文本del标签如何一起使用?(附实例)
什么是html h1标签?html h1标签使用方法的详细介绍
以上就是html p标签是单标签吗?html p标签的使用方法介绍(内附实例)的详细内容,更多请关注php中文网其它相关文章!

HTML怎么学习?HTML怎么入门?HTML在哪学?HTML怎么学才快?不用担心,这里为大家提供了HTML速学教程(入门课程),有需要的小伙伴保存下载就能学习啦!




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号