本篇文章主要的介绍了关于html base标签的使用方法实例,其实base的用法还是挺强大的,网上都说base标签的强大,我以前用的少,不懂这些,今天我就给大家介绍这标签。让你们用着看看有没有感觉很好,最后还有个关于html base标签的好处。接下来让我们一起看文章吧
本篇文章刚开始,我们介绍HTML的用法:
一、在html的
<header>
<!-- <base> 标签为页面上的所有链接规定默认地址或默认目标。 -->
<base href = "${pageContext.request.contextPath}/" />
<base target = "_blank" />
</header>这样使用的好处是页面中的所有链接如果使用了相对路径,那么就会以base标签中规定的地址作为基础地址,而不会使用当前文档的URL,比如这个:
<a href = "index.jsp" />
这里的标签使用的相对路径相当于${pageContext.request.contextPath}/index.jsp;而且会以base标签中设定的target来打开这一条链接。
需要注意的是,如果要使用base标签的href属性,那么这个路径必须以 / 结尾,否则这个路径是无效果的。
二、在a标签中使用base标签的用法:
由于a标签在一个页面可能有多个,所以就有了多个target,为了出去冗余。所以,用base标签可以指定所有a以如何方式打开跳转链接。
html base标签的使用方法:
在head标签中添加
base标签是对所有a标签起作用的,但是当base标签和a标签同时存在target时,会以a标签的target起作用。
说了这么多,看看实例:
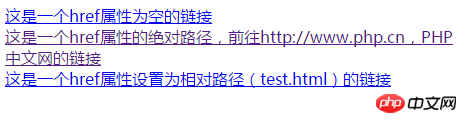
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>base-href实验1:不设置base标签</title> </head> <body> <a href="#">这是一个href属性为空的链接</a> <br> <a href="http://www.php.cn">这是一个href属性的绝对路径,前往http://www.php.cn,PHP中文网的链接</a> <br> <a href="test.html">这是一个href属性设置为相对路径(test.html)的链接</a> </body> </html>
在浏览器中显示如下:

HTML标记
有关于html

好了,这就是关于base标签的所有的用法了,有什么疑问可以在下面提问。
【小编推荐】
HTML中head标签是什么意思?一篇文章教你正确地使用head标签
html表格中的th表头内容怎么居中?th表头标签align属性的具体介绍
以上就是html base标签怎么用?base标签的使用方法(附实例)的详细内容,更多请关注php中文网其它相关文章!


Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号