本篇文章给大家分享的是关于html不同表格属性的总结(附代码),内容很不错,有需要的朋友可以参考一下,希望可以帮助到大家。
这里主要总结记录下表格的一些属性和简单的样式,方便以后不时之需。
1、 用来定义HTML的表格,具有本地属性 border 表示边框,border属性的值必须为1或空字符串("")。该属性不会控制边框的样式,而是由CSS来控制 table元素可以有tr,th,td,thead,tbody,tfoot,colgroup元素 2、 用来定义表格的一行。由于HTML表格是面向行的,所以必须分别表示每一行 tr元素可以在table,thead,tbody和tfoot元素内使用 tr元素内可以包含一个或者多个td或th元素 它的align,bgcolor等属性已过时,如果要设置属性,请使用CSS设置 3、 用来定义表格单元格,可以同colspan,rowspan,headers局部属性使用 (1)colspan: 列跨度,该属性规定了单元格可横跨的列数,该属性的值必须是整数 (2)rowspan:行跨度,该属性规定了单元格可横跨的行数,该属性的值必须是整数 (3)headers:该属性的值是一个或多个单元的ID属性值,将单元格与列标题相关联,可用于使用屏幕阅读器 ⚠️:每个表格必须包含以上三个元素 一个简单的实例 效果如下: 4、 用来定义标题单元格,使我们有效区分数据及其描述 它同 td> 元素具有相同的局部属性,两者有如下区别: 5、
用来定义表格的页眉,表头的包装器。可以定义一行或多行,这些行是 table 元素的列标签 没有thead元素,所有的tr被假定为属于表的主体 6、
用来定义表格的主体 7、
用来定义标记表格的页脚 ⚠️: 、 和 8、 用来定义表列组,可以使用其来将样式应用于某个列,当然也可以使用下面要说的col元素 具有局部属性 span 的 9、 用来表示表单个列,建议使用 10、 用来定义表格的标题,每个表中只能包含一个 一个简单的例子: View Code 效果如下: 相关推荐:
nbsp;html>
A
B
C
D
E
F

是表示头标记,通常位于首行或者首列。而且
中的文字默认会被加粗,而
是不会的
是数据标记,表示单元格的具体的数据
标签
标签内的哪个位置,都会被分别定为到表格的头部和底部。可以出现在
或
之前或之后。在html5之前,
元素必须出现在
元素之前,在html5中,可以将
元素放在
或最后一个元素后面
nbsp;html>
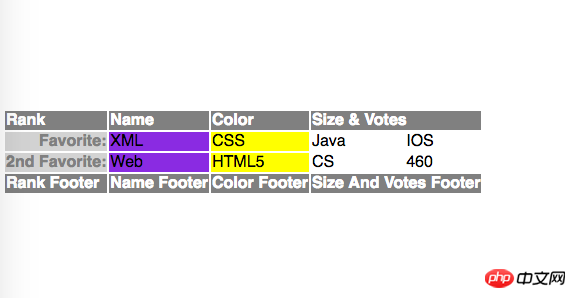
Rank
Name
Color
Size & Votes
Rank Footer
Name Footer
Color Footer
Size And Votes Footer
Favorite:
XML
CSS
Java
IOS
2nd Favorite:
Web
HTML5
CS
460

以上就是HTML不同表格属性的总结(附代码)的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号