网页图片的基本格式:
HTML的相关标准中并没有规定图片的格式,原则上来说是任意的。但是目前市场上的主流浏览器对网页图片的格式有所要求,通常情况下是:JPEG(联合图像专家组)和GIF(图像交换格式)两种格式的图片;至于两种图片的一些特点和各自的优缺点,可通过百度自行搜索。
插入图片:
插入图片可以起到适当的美化作用。而插入图片的标签只有一个标签,它允许在文档当前的文本流中引用或者插入图像图像,没有结束标签。
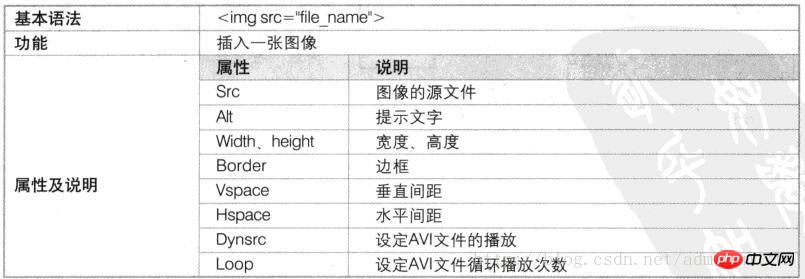
标签:


①标签中src属性是必须的(除非在基于IE的浏览器中使用Dynsrc)在
标签中,其他属性都是可选的
②src的值是图像的URL(统一资源定位符)
③alt属性指定了替代文本(图像无法显示或者用户禁用图像时显示的替代文本;或者鼠标放到图像上显示的提示信息)
④width和height属性设置图像尺寸,要求必须是整数(顺序无所谓)
⑤border属性和一个用像素表示的宽度值就可以去掉(border=0)或者加宽图像的边框
⑥align属性来控制带有文字环绕的图像的对其方式,align属性具体的属性值如下:

⑦hspace和vspace属性分别设置图像左右两边和上下两边文字与图像之间距离的像素值
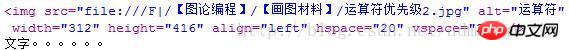
代码展示:

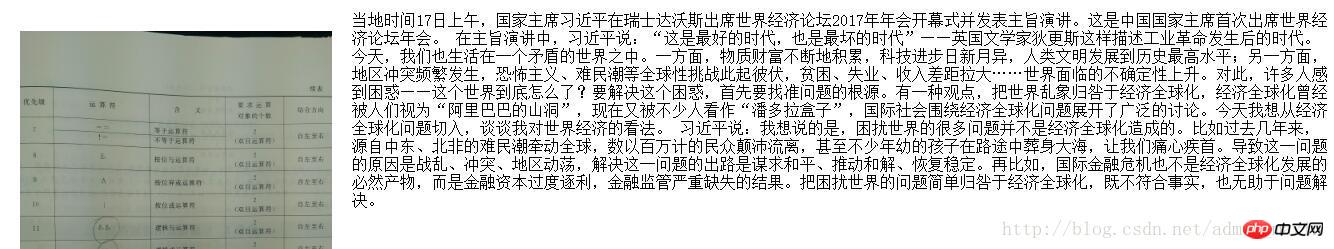
运行结果展示:

利用标签插入AVI视频:
AVI是视频文件的主流格式。这种格式的文件随处可见,例如一些游戏、教育软件的片头等都会应用到AVI。而利用标签的controls、dynsrc、loop或者start等属性允许将一个内联电影嵌入到主体内容中。
代码展示:
<img dysrc="file:///D |/123/456/{张宇} 高数/2015张宇高数强化班/0第0讲 导学/04 数三内容安排.avi" style="max-width:90%" style="max-width:90%" / alt="html插入图片的示例代码详解(图)" >注意:值得一提的是start的属性值。
start有两个属性值:mouseover当鼠标滑动到AVI文件上方后播放;fileopen当网页打开时即播放。
<img dysrc="file:///D |/123/456/{张宇} 高数/2015张宇高数强化班/0第0讲 导学/04 数三内容安排.avi" style="max-width:90%" style="max-width:90%" start="fileopen"/ alt="html插入图片的示例代码详解(图)" >以上就是html插入图片的示例代码详解(图)的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号