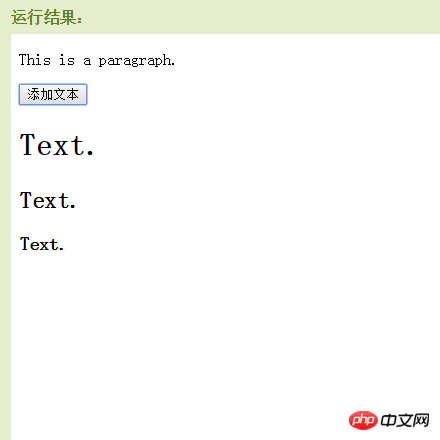
下面小编就为大家带来一篇创建新元素的三种方法小结。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
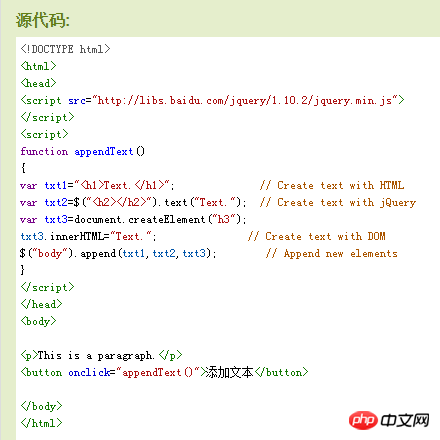
第一种:通过text/HTML
var txt1="
第二种:通过jQuery
var txt2=$("
").text("Text.");第三种:通过JavaScript/DOM
var txt3=document.createElement("h3");
txt3.innerHTML="Text.";


【相关推荐】
1. Html免费视频教程
以上就是分享三种创建新元素的方法的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号