不知道大家在做项目的时候遇见很绚丽的设计图后会怎么做。有一些设计图会经常使用阴影效果看上去更加立体,一般情况下像我这种懒人直接就切图了。压根就没有想着去研究一下代码怎么实现。
后来我们的设计稿总是改啊改啊,***简直是烦死我了,他要是改了图我就要正版的切图更换。所以我决定研究一下这个东西,其实我们是可以实现的哦!
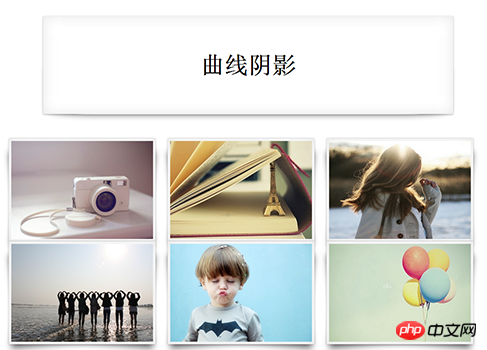
如图所示:

上面的效果就是平时写项目最典型的效果了,做设计的小伙伴肯定知道PS分分钟搞定,但是代码实现起来我们也可以么?———告诉他们:必须可以!哈哈o(∩_∩)o;说了大话那就下点功夫研究一下吧!
页面部分的内容很简单接下来让我们看看CSS的部分吧。
css</a>;toolbar:false;"><p class="con yy">
<h1>曲线阴影</h1></p><ul class="box">
<li><img src="img/1.jpg" alt="如何利用CSS实现曲面阴影效果的示例代码分享" ></li>
<li><img src="img/2.jpg" alt="如何利用CSS实现曲面阴影效果的示例代码分享" ></li>
<li><img src="img/3.jpg" alt="如何利用CSS实现曲面阴影效果的示例代码分享" ></li></ul>
在我们看到上面这个图片的时候大家肯定第一印象是CSS3的 box-shadow ,但是如果仅仅是这样子我们可以实现么?很明确不可以。
无论是曲面的也好还是翘边的也罢,box-shadow自己是无法实现的,我们需要配合CSS3的伪类元素来实现。
来一起看看代码吧!
曲面阴影我们就如下代码就可以实现了,不熟悉伪类元素的小伙伴可以自行查阅文档看看。
*{ padding: 0; margin: 0; list-style: none;}.con{
width: 70%;
height: 200px;
margin: 50px auto;
background:#FFFFFF;
line-height: 200px;
text-align: center;
font-size: 24px;
}.yy{
position: relative;
box-shadow: 0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
-o-box-shadow: 0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
}.yy:after , .yy:before{
position: absolute;
content: '';
top: 50%;
bottom: -1px;
left: 10px;
right: 10px;
background:#fff;
z-index: -1; /* 圆角水平为100px 垂直为10px 必须用‘/’分开 ,不可以为空格 */
border-radius: 100px/10px;
box-shadow: 0 0 20px rgba(0,0,0,0.3);
-webkit-box-shadow: 0 0 20px rgba(0,0,0,0.3);
-moz-box-shadow: 0 0 20px rgba(0,0,0,0.3);
-o-box-shadow: 0 0 20px rgba(0,0,0,0.3);
}
下面的代码就是怎么去实现翘边阴影的效果:
.box{
width: 980px;
height: 300px;
margin: 0 auto;
}.box li img{
display: block;
width: 290px;
height: 200px;
}.box li{
position: relative;
float: left;
width: 290px;
height: 200px;
background: #FFFFFF;
padding: 5px;
margin-right: 25px;
box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
-moz-box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
-webkit-box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
-o-box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
}.box li:before{
position:absolute;
content: '';
width: 90%;
height: 80%;
left: 18px;
bottom: 11px;
z-index: -2;
background: transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-moz-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-webkit-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-o-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(-12deg) rotate(-5deg);
-moz-transform: skew(-12deg) rotate(-5deg);
-webkit-transform: skew(-12deg) rotate(-5deg);
-o-transform: skew(-12deg) rotate(-5deg);
}.box li:after{
position:absolute;
content: '';
width: 90%;
height: 80%;
right: 18px;
bottom: 11px;
z-index: -2;
background: transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-moz-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-webkit-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-o-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(12deg) rotate(5deg);
-moz-transform: skew(12deg) rotate(5deg);
-webkit-transform: skew(12deg) rotate(5deg);
-o-transform: skew(12deg) rotate(5deg);
}以上就是如何利用CSS实现曲面阴影效果的示例代码分享的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号