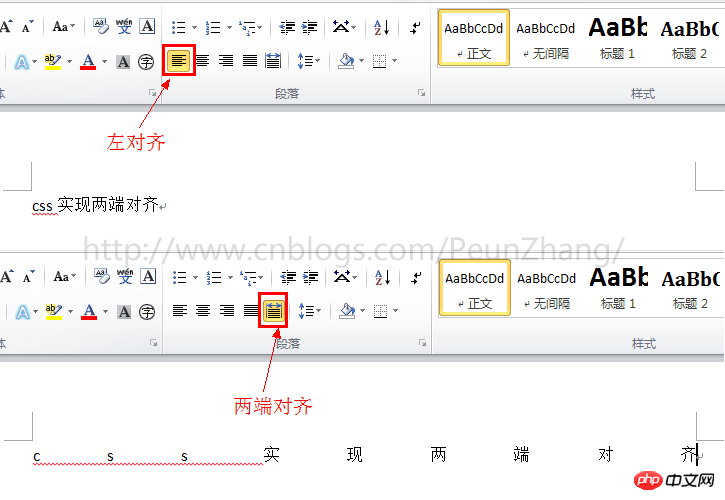
说到两端对齐,大家并不陌生,在word、powerpoint、outlook等界面导航处,其实都有一个两端对齐(分散对齐)的按钮,平时使用的也不多,我们更习惯与左对齐、居中对齐、右对齐的方式来对齐页面的文本或模块。

响应式网页设计出现以来,更多是使用百分比布自适应布局,特别是在移动端,两端对齐的方式显得越来越重要。那么,如何使用css实现两端对齐,相信很多同学会文本对齐的text-align:justify,这是今天要讲的其中一种方式,另外还有两种更精彩的实现方式,请往下看~
下图是需要实现的demo,取了宽度分别为320px、480px、640px下的截图,也就是说再随浏览器窗口宽度的调整,按钮菜单高度不变,宽度会按比例自动适应,且左右两端对齐:

使用text-align:justify
使用justify-content:space-between
使用column(多列布局)
移动端文本两端对齐示例 (new)
感谢join同学提供的方案,使用该方案可以做到兼容所有的浏览器,不过实现起来会比较复杂,而且带有hack的味道
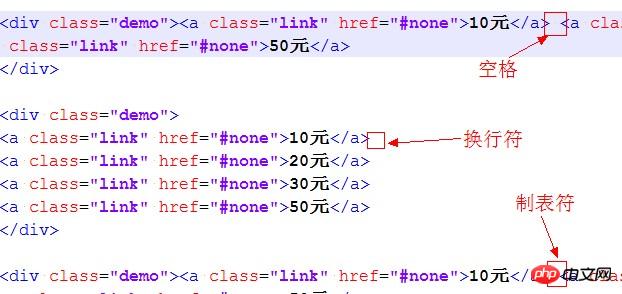
text-align:justify 属性是全兼容的,使用它实现两端对齐,需要注意在模块之间添加[空格/换行符/制表符]才能起作用,同样,实现文本对齐也是需要在字与字之间添加[空格/换行符/制表符]才能起作用

HTML:
<p>模块内的元素之间为 分隔,只支持webkit和Gecko内核浏览器</p><br /><p class="demo"><a class="link" href="#none">10元</a> <a class="link" href="#none">20元</a> <a class="link" href="#none">30元</a> <a class="link" href="#none">50元</a></p><br /><p>模块内的元素之间为换行符</p><br /><p class="demo">
<a class="link" href="#none">10元</a>
<a class="link" href="#none">20元</a>
<a class="link" href="#none">30元</a>
<a class="link" href="#none">50元</a></p><br /><p>模块内的元素之间为空格符</p><br /><p class="demo"><a class="link" href="#none">10元</a> <a class="link" href="#none">20元</a> <a class="link" href="#none">30元</a> <a class="link" href="#none">50元</a></p><br /><p>模块内的元素之间为无分隔符,justify不起作用</p><br /><p class="demo"><a class="link" href="#none">选项1</a><a class="link" href="#none">选项2</a><a class="link" href="#none">选项3</a><a class="link" href="#none">选项4</a></p><br />CSS:
{:;:;}{:;:;:;:;
}{:;
}{:;:;:;:;:;:;
}{:;:;:;:;:;:;:;:;:;:;:;:;:;:;
}
box-pack是css3的新属性,依赖于display:box(旧版弹性布局),受box-orient影响,box-pack决定了子标签水平对齐的方式,可选值有start | end | center | justify。使用box-pack:justify来实现两端对齐非常简单,代码量也少。为了向前看齐,把display:flex(新版弹性布局)也一起写进去~
如果是做基于webkit内核的webapp开发和winphone IE10及以上,那么一切都好办~
关于盒模型布局的介绍,这里有篇文章《CSS box-flex属性,然后弹性盒子模型简介》,写得不错,推荐给大家~
HTML:
<p class="demo">
<a class="link" href="#none">10元</a>
<a class="link" href="#none">20元</a>
<a class="link" href="#none">30元</a>
<a class="link" href="#none">50元</a></p>CSS:
*{margin:0;padding:0;}/*
说明:
display:box定义布局为盒模型后,可使用盒模型下的box-pack:justify属性*/.demo{
display:-webkit-box;
display:-webkit-flex;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:justify;
-webkit-justify-content:space-between;
-ms-flex-pack:justify;
justify-content:space-between;
}.demo a{
width:20%;
display:block;
height:44px;
line-height:44px;
text-align:center;
border:1px solid #428cc8;
color:#666;
font-size:16px;
margin-bottom:5px;
border-radius:3px;
background-color:#fefefe;
background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fefefe),color-stop(1,#eee));
color:#666;
text-decoration:none;
}
column也是是css3的属性,意思是多列布局,使用column来实现两端对齐也十分简单,只需要设置模块的个数跟column的列数一致即可,不过它的自动适应方式跟使用box-pack还有有点差别,并不是很标准,像列与列的间距暂无法定义为百分比。值得高兴的是目前支持所有高级浏览器,对IE10的支持也良好,而IE9及以下版本不支持,webapp开发中,对于不需要兼容winphone7手机(IE9)的需求来说,可以充分发挥column的强大作用~
HTML:
<p class="demo">
<a class="link" href="#none">10元</a>
<a class="link" href="#none">20元</a>
<a class="link" href="#none">30元</a>
<a class="link" href="#none">50元</a></p>CSS:
*{margin:0;padding:0;}/*
说明:
1.column-count定义了对象的列数,例子中有4个模块,那么定义为4列
2.column-gap定义了对象中列与列的间距,间距不能设置为百分比,显得不够灵活*/.demo{
-webkit-column-count:4;-moz-column-count:4;column-count:4;
-webkit-column-gap:20px;-moz-column-gap:20px;column-gap:20px;
}.demo a{
display:block;
height:44px;
line-height:44px;
text-align:center;
border:1px solid #428cc8;
color:#666;
font-size:16px;
margin-bottom:5px;
border-radius:3px;
background-color:#fefefe;
background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fefefe),color-stop(1,#eee));
color:#666;
text-decoration:none;
}以上就是CSS中三种方法实现两端对齐的实例分析的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号