css3 3d案例总结
最近入坑 Web 动画,所以把自己的学习过程记录一下分享给大家。就把最近做的比较好的给大家分享下

首先是HTML代码:
<p> </p><p> </p><p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p> </p><p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p> </p><p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p> </p><p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p> </p><p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
这里用了3层p的HTML框架,层次非常清晰。
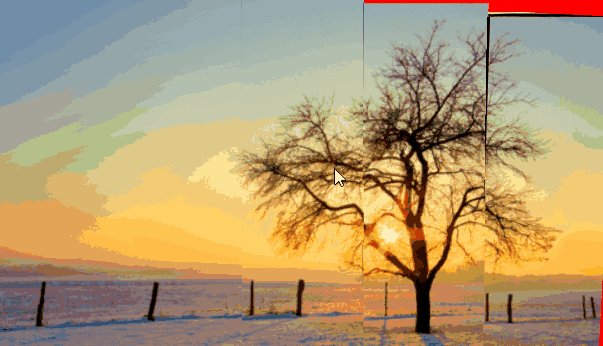
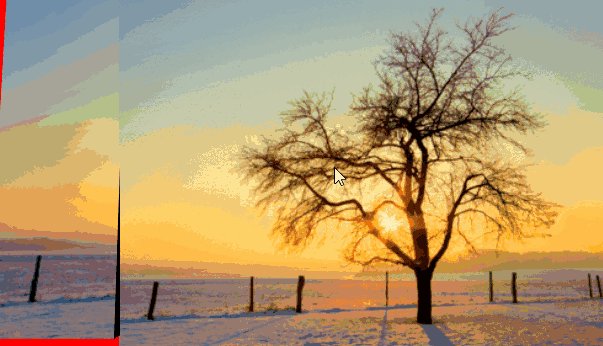
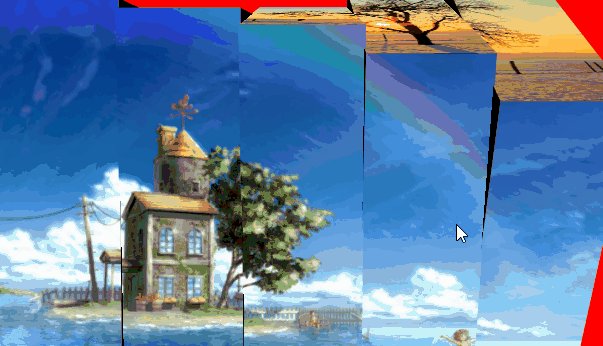
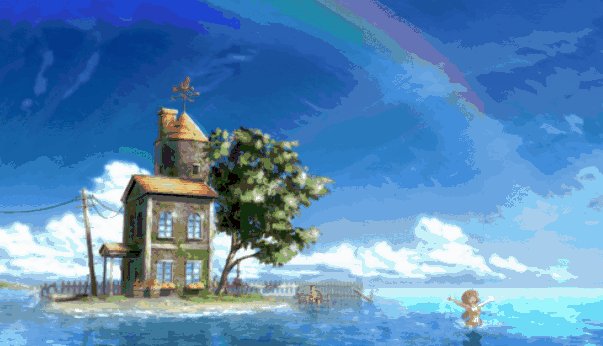
接下来重点是CSS代码,如何用CSS3的特性来实现3d和滚动效果,从来让其看起来呈3D的状态。
body{ background: red;}/*对于相机元素*/.camera{ perspective: 800px;/*这个属性是视距(景深),就是目测的距离*/
width: 500px; height: 300px; margin: auto; transform-style: preserve-3d;/*该属性规定如何在 3D 空间中呈现被嵌套的元素。preserve-3d子元素将保留其 3D 位置。*/}/*对于模块元素*/.kuai{ width: 100px; height: 300px; margin: 50px auto; float: left; transform-style: preserve-3d; position: relative; transition:transform 1s; margin-left: -1px;}/*对于模块的每个面元素*/.kuai:nth-of-type(2)>.mian{ background-position: -100px 0;}.kuai:nth-of-type(3)>.mian{ background-position: -200px 0;}.kuai:nth-of-type(4)>.mian{ background-position: -300px 0;}.kuai:nth-of-type(5)>.mian{ background-position: -400px 0;}.kuai:nth-of-type(6)>.mian{ background-position: -500px 0;}.mian{ width: 100px; height: 300px; position: absolute; font-size:100px; text-align: center; line-height: 300px; transform-style: preserve-3d; background-color: black; backface-visibility: hidden;}.mian:nth-of-type(1){ transform: translateZ(150px); background:url(../images/pic1.jpg) no-repeat; background-size: 500px 100%;}.mian:nth-of-type(2){ transform: translateZ(-150px) rotateX(180deg); background:url(../images/pic2.png) no-repeat; background-size: 500px 100%;}.mian:nth-of-type(3){ width: 300px; transform: rotateY(-90deg) translateZ(150px);/*3d中transform属性是关键的,它主要是靠旋转 移动 缩放来变形实现的*/}.mian:nth-of-type(4){ width: 300px; transform: rotateY(90deg) translateZ(-50px);}.mian:nth-of-type(5){ transform: rotateX(90deg) translateZ(150px); background:url(../images/pic3.jpg) no-repeat; background-size: 500px 100%;}.mian:nth-of-type(6){ transform: rotateX(-90deg) translateZ(150px); background:url(../images/pic4.jpg) no-repeat; background-size: 500px 100%;}最后就是js
window.onload=function() { var camera=document.getElementById('camera'); var kuais=camera.getElementsByClassName('kuai'); var chishu=0; var geshu=5;
camera.onclick=function() {
chishu++; for(var i=0;i<geshu><p>这里有个属性没用到 transform-origin,它是用来改变元素的原点位置,可以不设置。如图<br><img src="https://img.php.cn/upload/article/000/000/013/a1c4a0022d33fa110b8f01359cde5423-1.png" alt="人人都能读懂的css3 3d小demo " style="max-width:90%" style="max-width:90%" title="人人都能读懂的css3 3d小demo "><br>同理,还可以设置为:transform-origin:top right(右上角为原点)、transform-origin:bottom right(右下角为原点)、transform-origin:bottom left(左下角为原点)</p>
<h1>总结</h1>
<h4>总而言之,在我学习CSS3的过程中,见到了不少的新特性,也学会了如何使用,但是我想说的是我们不管要学会怎么使用,更要去理解每一行代码为什么产生对应的效果,特别是对于3D transform,我们要从根本去理解了3D空间,才能更好的去掌握它的每一个属性值能够带来的效果。</h4>
<p>更多人人都能读懂的css3 3d小demo相关文章请关注PHP中文网!</p></geshu>




Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号