- 登录
- 注册
-
新课上线千万级数据并发解决方案
-
9块特价自己动手写MVC框架
-
Laravel9Laravel9教程,想学不会都难!
-
二开方便免费PHP开源商城 可商用
在HTML代码实例教程中,您可以学到有关CSS背景、CSS文本、CSS的字体、CSS链接、CSS列表、CSS表格、CSS盒模型、CSS边框、CSS轮廓、CSS边距、CSS填充、CSS尺寸、CSS定位、CSS浮动、CSS对齐元素、CSS选择器、CSS图像、CSS 应用实例等等基本知识

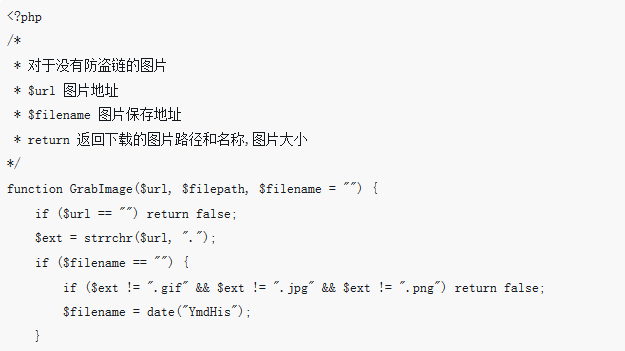
关于直接采集远程机器图片之后再下载到我们本地其实非常的简单,我们通常会使用fopen 与 file_put_contents 或者高级点的curl来实现,下面我整理了几个比较好用的图片下载到本地... 查看原文

循环大量数据导致内存超出,不增加内存如何解决该问题 查看原文

Mac电脑设置hosts本地虚拟域名访问步骤:步骤1:找到mac电脑里的终端打开;步骤2:在打开的窗口中输入sudo vim /ect/hosts 然后回车;步骤3:输入你MAC电脑设置的密码;步骤4:输入法英文模式下输入i,进入编辑模式; 查看原文

想不想自己搭建一个QQ机器人,来进行QQ群管理、好友自动应答等,下面就为大家演示一个快速搭建一个简单的QQ机器人以及利用PHP二次开发完善自己的需求。 查看原文

现在越来越多的项目使用的前后端分离的模式进行开发,后端开发人员使用API接口传递数据给到前端开发进行处理展示,在一些比较重要的修改数据接口,涉及金钱,用户信息等修改的接口如果不做防护验证,经常容易被人恶意刷接口,导致巨大的损失。 查看原文

PHP程序员在日常开发中经常需要计算各种时间,经常有些比较复杂的,特意整理了以下这些常用的,建议收藏。 查看原文

现在的验证码越来越复杂先进,常见的字母数字验证码,行为验证码。本文详细介绍简单的字母数字验证码。 查看原文

打开php格式文件的方法:1、使用记事本打开;2、使用Dreamweaver打开;3、使用Notepad++工具打开;4、使用SublimeText工具打开。 查看原文