JavaScript获取节点类型、节点名称和节点值
节点类型
DOM节点中,每个节点都拥有不同的类型。
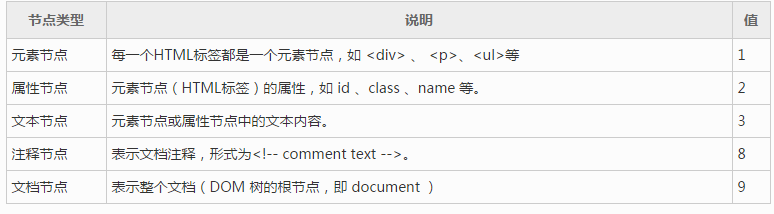
W3C规范中常用的 DOM节点类型有以下几种:

获取节点类型的语法:
nodeObject.nodeType
其中,nodeObject 为DOM节点(节点对象)。该属性返回以数字表示的节点类型,例如,元素节点返回 1,属性节点返回 2 。
例如,获取id="demo"的<div>标签的节点类型:
document.getElementById("demo").nodeType;该语句的返回值为 1 。
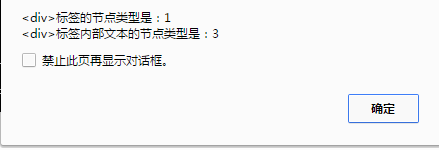
举例,获取元素节点和文本节点的类型值:<div id="demo1">点击这里显示节点类
<div id="demo1">点击这里显示节点类型</div>
<script type="text/javascript">
document.getElementById("demo1").onclick=function(){
var divType=this.nodeType;
var textType=this.firstChild.nodeType; // this 指当前发生事件的HTML元素,这里是<div>标签
alert(
"<div>标签的节点类型是:"+divType+"\n"+
"<div>标签内部文本的节点类型是:"+textType
);
}
</script>请看演示:
节点名称
节点名称就是DOM节点的名字,不同类型的节点对应不同的节点名称。

获取节点名称的语法:
nodeObject.nodeName
其中,nodeObject 为DOM节点(节点对象)。
例如,获取id="demo"的<div>标签的节点名称:
document.getElementById("demo").nodeName;该语句的返回值为 DIV 。
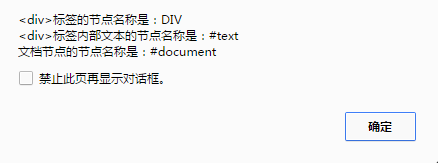
举例,获取元素节点名称、文本节点名称和文档节点名称:
<div id="demo2">点击这里显示节点名称</div>
<script type="text/javascript">
document.getElementById("demo2").onclick=function(){
var divName=this.nodeName;
var textName=this.firstChild.nodeName; // this 指当前发生事件的HTML元素,这里是<div>标签
var documentName=document.nodeName
alert(
"<div>标签的节点名称是:"+divName+"\n"+
"<div>标签内部文本的节点名称是:"+textName+"\n"+
"文档节点的节点名称是:"+documentName
);
}
</script>
节点值
对于文本节点,节点值为文本内容;对于属性节点,节点值为属性的值。
节点值对于文档节点和元素节点是不可用的。
获取节点值的语法:
nodeObject.nodeValue
其中,nodeObject 为DOM节点(节点对象)。
举例,获取文本节点的节点值:
<div id="demo3">点击这里显示文本节点的值</div>
<script type="text/javascript">
document.getElementById("demo3").onclick=function(){
alert(this.firstChild.nodeValue); // this 指当前发生事件的HTML元素,这里是<div>标签
}
</script>

















小天
getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
7年前 添加回复 0