php用户注册登录系统之项目介绍
项目简介
本课程的目标是开发一个登录注册程序,主要是实现网站的登录及注册功能,包含数据库用户表的建立、用户注册向数据库写入信息、登录查询数据库信息等
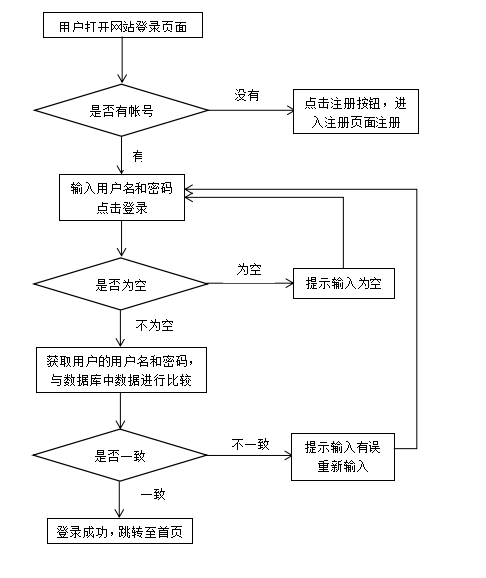
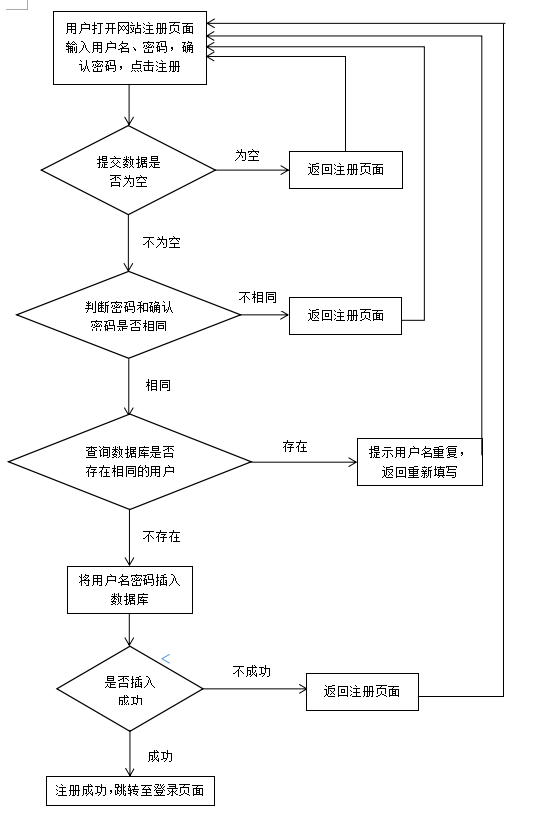
项目流程图
登录功能

登录功能

项目组成结构

登录功能介绍
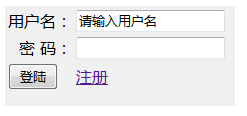
项目目前由五个文件组成,第一版,我们只实现了简单的登录注册,项目由运行登录页面(login.php)开始

先不输入任何东西点击登录,效果如下:

输入错误的用户名或者密码,通过数据库查询确认不一致后(用户名和密码存在数据库,我们下一节介绍),效果如下:

输入正确的用户名和密码,通过数据库查询确认一致后,效果如下:

此时点击确定,进入首页index.php(首页暂时还没有内容)

注册功能介绍
点击登录页面的注册按钮,进入注册页面:

不输人任何东西或者输入不完整的情况下点击注册:

输入原先注册过的用户名是,会显示:

输入没有注册过的用户名和密码,会显示:

此时,信息已经存入数据库
下一节我们介绍数据库的搭建

















肖波哈
非常棒,谢谢。但是用电脑浏览器看感觉排版好难看哦,目录,正文,代码演示3个区横向挤在一起,真的好难看哦。
6年前 添加回复 0