所有代码展示
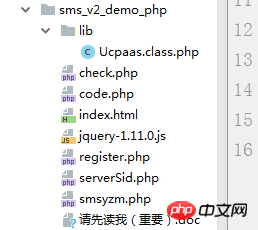
1,项目目录展示

2,所有代码展示:
register.php:
<?php
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-1.11.0.js" type="text/javascript"></script>
<script type="text/javascript">
var countdown=60;
function settime(obj){
//60秒倒计时
if (countdown == 0){
obj.removeAttribute("disabled");
obj.value="发送短信验证码";
countdown = 60;
return;
}else{
obj.setAttribute("disabled", true);
obj.value="重新发送(" + countdown + ")";
countdown--;
}
setTimeout(function() {
settime(obj) }
,1000)
}
$(document).ready(function() {
$("#yzmfs").click(function () {
//确保手机号不为空
var mobile=$("#phone").val();
if(mobile.length==0)
{
alert('请输入手机号码!');
$("#phone").focus();
return false;
}
if(mobile.length!=11)
{
alert('请输入11位手机号!');
$("#phone").focus();
return false;
}
var myreg = /^((1[3|4|5|8][0-9]{1})+\d{8})$/;
if(!myreg.test(mobile))
{
alert('请输入正确的手机号码!');
document.getElementById("phone").focus();
return false;
}
//点击发送短信验证码
$.ajax({
async : false,
type: "get",
url: "code.php", //
data: {},
success: function (data) {
//发送短信验证码
$.ajax({
async : false,
type: "post",
url: "smsyzm.php", //
data: {"yzm": data, 'yzmtel': $('#phone').val()},
dataType: "json",
success: function (data) {
}
});
}
});
})
})
</script>
</head>
<body>
<form action="check.php" method="post">
用户名:<input type="text" id="name" name="name"/><br>
密码:<input type="password" id="pwd" name="pwd" /><br>
手机号:<input type="text" id="phone" name="phone" /><br>
<input id="msg" hidden>
<input type="text" id="yzm" name="yzm"><input type="button" id="yzmfs" value="发送短信验证码" onclick="settime(this)" /> <br>
<input type="submit" id='register' name='register' value="注册">
</form>
</body>
</html>code.php:
<?php
$code_len=4;
$code=array_merge(range('A','Z'),range('a','z'),range(1,9));//需要用到的数字或字母
$keyCode=array_rand($code,$code_len);//真正的验证码对应的$code的键值
if($code_len==1){
$keyCode=array($keyCode);
}
shuffle($keyCode);//打乱数组
$verifyCode="";
foreach ($keyCode as $key){
$verifyCode.=$code[$key];//真正验证码
}
echo base64_encode($verifyCode);check.php:
<?php
header("Content-type:text/html;charset=utf-8");
//判断name和pwd不能为空
$name=isset($_POST['name'])?$_POST['name']:'';
$pwd=isset($_POST['pwd'])?$_POST['pwd']:'';
$phone=isset($_POST['phone'])?$_POST['phone']:'';
//真正验证码
$code=isset($_POST['code'])?strtolower(base64_decode($_POST['code'])):'';
//用户输入的验证码
$yzm=isset($_POST['yzm'])?strtolower($_POST['yzm']):'';
if($name==null){
echo "姓名不能为空,3秒后跳回原注册页面";
header("Refresh:3;url=register.php");
die();
}
if($pwd==null){
echo "密码不能为空,3秒后跳回原注册页面";
header("Refresh:3;url=register.php");
die();
}
if($yzm==""){
echo "未输入验证码,3秒后跳回原注册页面";
header("Refresh:3;url=register.php");
die();
}
if($phone==""){
echo "未输入手机号,3秒后跳回原注册页面";
header("Refresh:3;url=register.php");
die();
}
if($code==$yzm){
echo "注册成功";
}else{
echo "验证码输入错误,3秒后跳回原注册页面";
header("Refresh:3;url=register.php");
die();
}剩余的都是下载的SDK内部的代码,看前面的项目实现过程改四个属性即可

















秋枫暮霞惋红曲
code_len=4 还要判断他是否等于1 干嘛? 已经是随机的4个key,为啥还要shuffle打乱~~
5年前 添加回复 3