- 登录
- 注册
-
新课上线千万级数据并发解决方案
-
9块特价自己动手写MVC框架
-
Laravel9Laravel9教程,想学不会都难!
-
二开方便免费PHP开源商城 可商用
选择元素
所有HTML元素都是对象。而且我们知道每个对象都有属性和方法。
文档对象具有允许您选择所需HTML元素的方法。
这三种方法最常用于选择HTML元素:
//通过 id 找元素 document.getElementById(id) //通过 class 找元素 document.getElementsByClassName(name) //通过 tag 找元素 document.getElementsByTagName(name)
在下面的示例中,getElementById 方法用于选择 id="demo" 的元素并更改其内容:
提示: 以上示例假定HTML包含 id="demo" 的元素,例如<div id ="demo"></div>
ob = document.getElementById("");.innerHTML = "Hi";
使用DOM
DOM中的每个元素都有一组属性和方法,它们提供有关它们在DOM中的关系的信息:
element.childNodes 返回一个元素的子节点的数组。
element.firstChild 返回元素的第一个子节点。
element.lastChild 返回元素的最后一个子节点。
element.hasChildNodes 如果元素有任何子节点,则返回 true,否则为 false 。
element.nextSibling 返回相同树级别的下一个节点。
element.previousSibling 返回在同一树级别的上一个节点。
element.parentNode 返回元素的父节点。
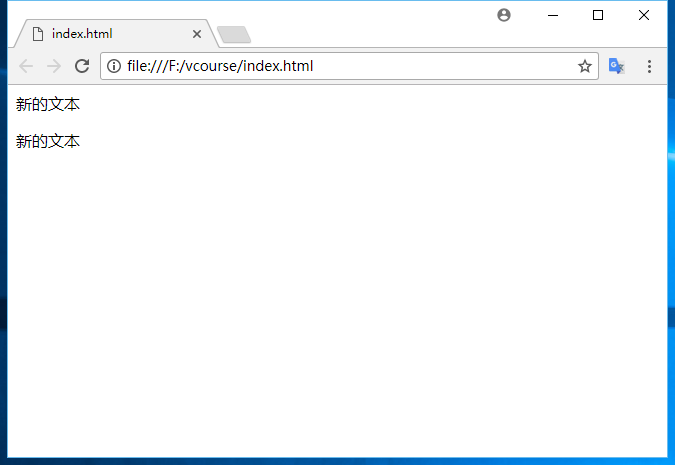
例如,我们可以选择元素的所有子节点并更改其内容:
<html>
<body>
<div id ="demo">
<p>一些文本</p>
<p>另一些文本 </p>
</div>
<script>
var a = document.getElementById("demo");
var arr = a.childNodes;
for(var x=0;x<arr.length;x++) {
arr[x].innerHTML = "新的文本";
}
</script>
</body>
</html>
var arr = document. getElementsByTagName("");
alert(arr[].innerHTML);
选择元素
getElementsByClassName() 方法通过类名查找所有元素,并将其作为数组返回。
例如,如果我们的HTML页面包含三个元素与 class="demo",以下代码将返回所有这些元素作为一个数组:
<div class="demo">
<span class="demo">Hi I'm Loen!</span>
</div>
<p class="demo">This is a paragraph</p>
<script>
var arr = document.getElementsByClassName("demo");
//访问第二个元素
arr[1].innerHTML = "Hi I am Peter";
</script>类似地,getElementsByTagName 方法返回指定标签名称的所有元素,作为数组返回。
以下示例获取页面的所有段落元素并更改其内容:
<p>hi</p>
<p>hello</p>
<p>hi</p>
<script>
var arr = document.getElementsByTagName("p");
for (var x = 0; x < arr.length; x++) {
arr[x].innerHTML = "Hi there";
}
</script>脚本将HTML改变成:
<p>Hi there</p> <p>Hi there</p> <p>Hi there</p>