- 登录
- 注册
-
新课上线千万级数据并发解决方案
-
9块特价自己动手写MVC框架
-
Laravel9Laravel9教程,想学不会都难!
-
二开方便免费PHP开源商城 可商用
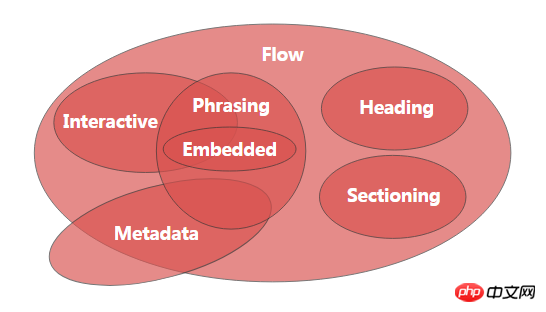
HTML5 中引入了很多的标记元素,根据内容类型的不同,这些元素被分成了7大类:
内联(embedded)
流(flow)
标题(heading)
交互(interactive)
元数据(metadata)
短语(phrasing)
区段(sectioning)
HTML5 内容类型旨在使标记结构对浏览器和网站设计者都更有意义。
元数据:通常出现在页面的head中,设置页面其他部分的表现和行为 。
元素:<base>,<link>,<meta>,<noscript>,<script>,<style>,<title>。
内联:在文档中添加其他类型的内容。
元素:<audio>,<video>,<canvas>,<iframe>,<img>,<math>,<object>,<svg>。
交互:与用户交互的内容。
元素:<a> , <audio> , <video> , <button> , <details> , <embed> , <iframe> , <img> , <input> , <label> , <object> , <select> , <textarea>。
标题:定义段落标题。
元素:<h1>,<h2>,<h3>,<h4>,<h5>,<h6>,<hgroup>。
短语:文本和文本标记元素。
元素:<img>,<span>,<strong>,<label>,<br />,<small>,<sub>等。
相同的元素可以属于多个内容模型。
流内容:包含将包含在文档正常流程中的大多数HTML5元素。
区段内容:定义标题,内容,导航和页脚的范围。
元素:<article>,<aside>,<nav>,<section>

各种内容类型在某些区域重叠,具体取决于它们的使用方式。