登录功能(二)
下面我们讲解登录功能。
首先为了方便我们开发,我们在根目录(www目录)下建立一个项目文件夹,叫joke。
接着在joke下建立两个文件夹,一个叫admin后台文件夹,另一个叫home前台文件夹(当然,你也可以使用别的名称,只要自己明白就行,但是起的名字尽量要和功能相近,就想变量名一样)。因为是我们现在开发的是后台功能,所以我们把下载的模板放到admin文件夹下。
最后在admin文件夹下创建这几个文件夹:css,js,images,分别将模板中的css文件,js文件,images图片放到相应的文件夹下,用来引用指我们的项目中:


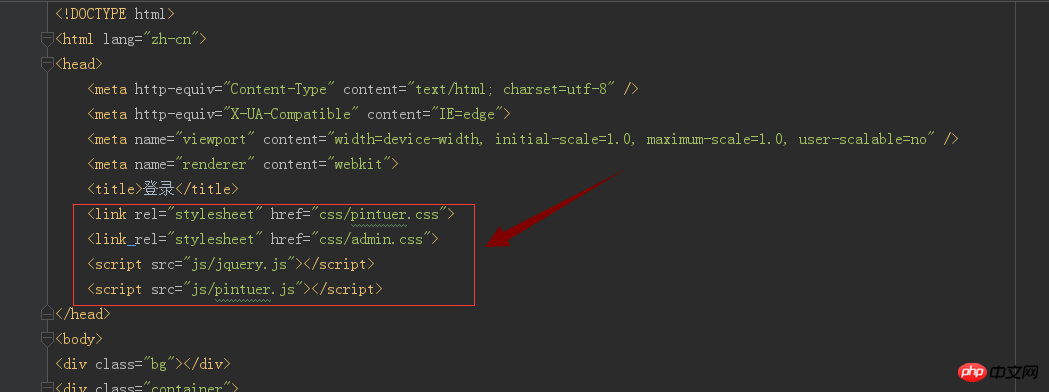
这些工作做好之后打开我们的登录页面的HTML文件,找到相应的引用,检查引用路径,将我们的HTML页面可以在网页上完整的显示出来。

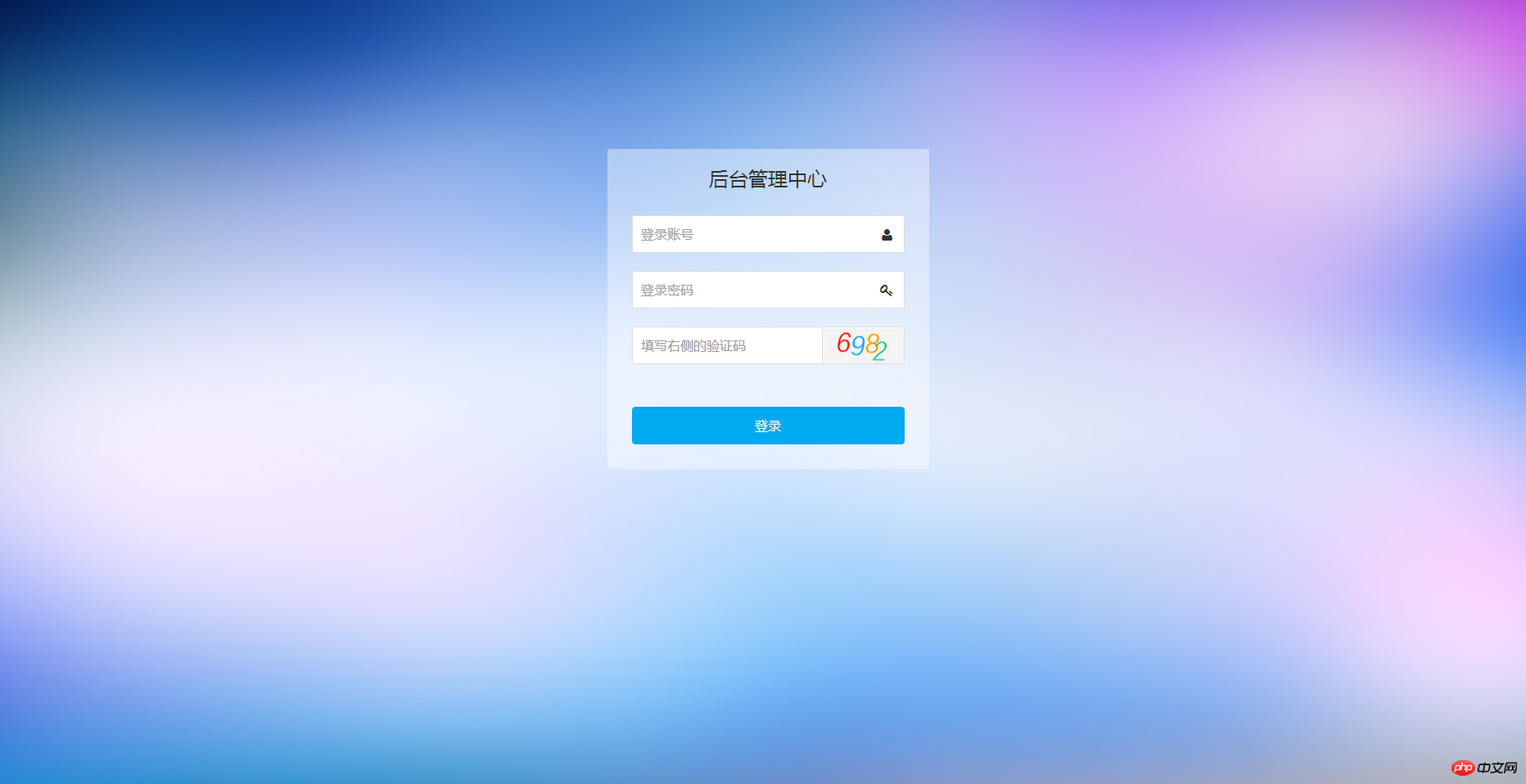
如上图所示,更改引用路径,包括js,css,images的路径都要正确引用(可以使用批量替换),直到能像下图一样展示在浏览器上。

到现在我们的登录前端页面就做好了,接下来就是来做登录功能了。
















