


功能如下:用户登录,用户注册,修改密码,学生信息的增加和修改,图书查询。
文件如下:
------------------------------
登入界面
-------------------------------
登入后主页
-----------------------------
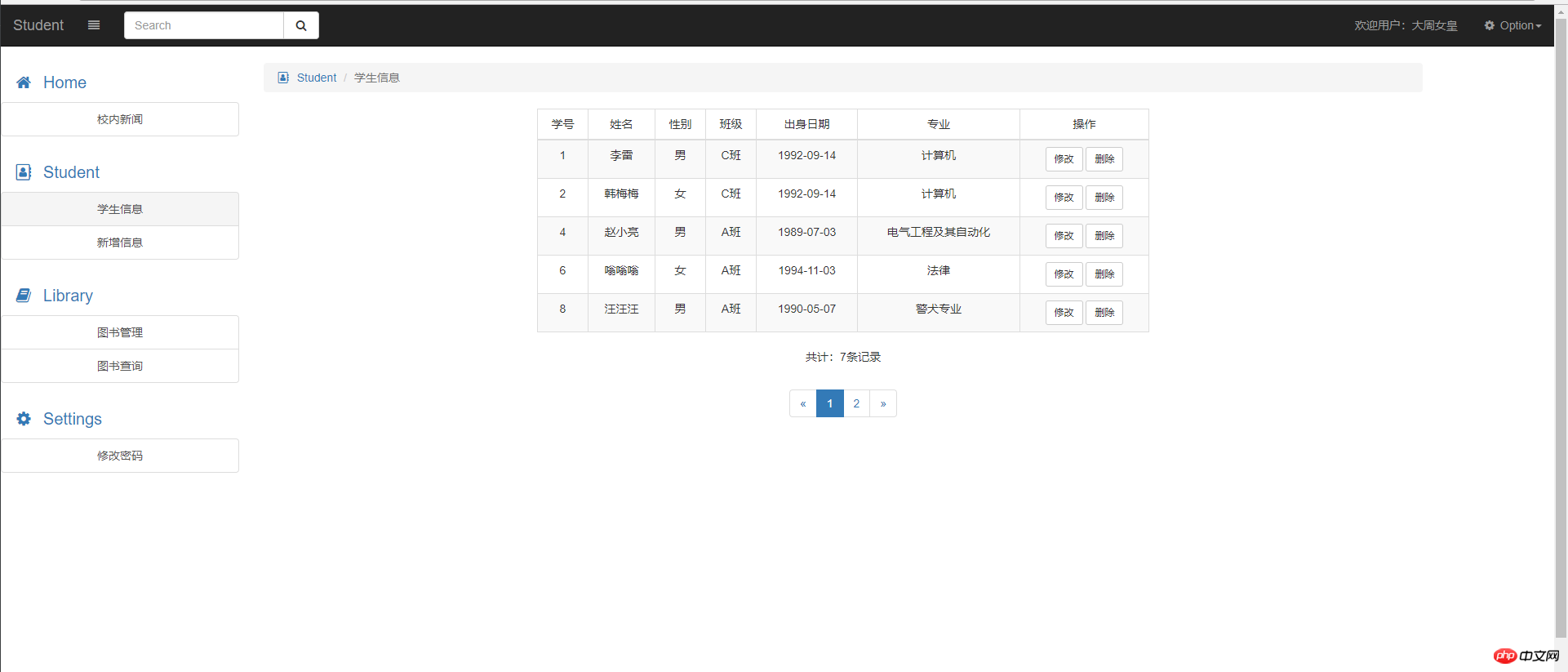
学生信息

--------------------------------------------------
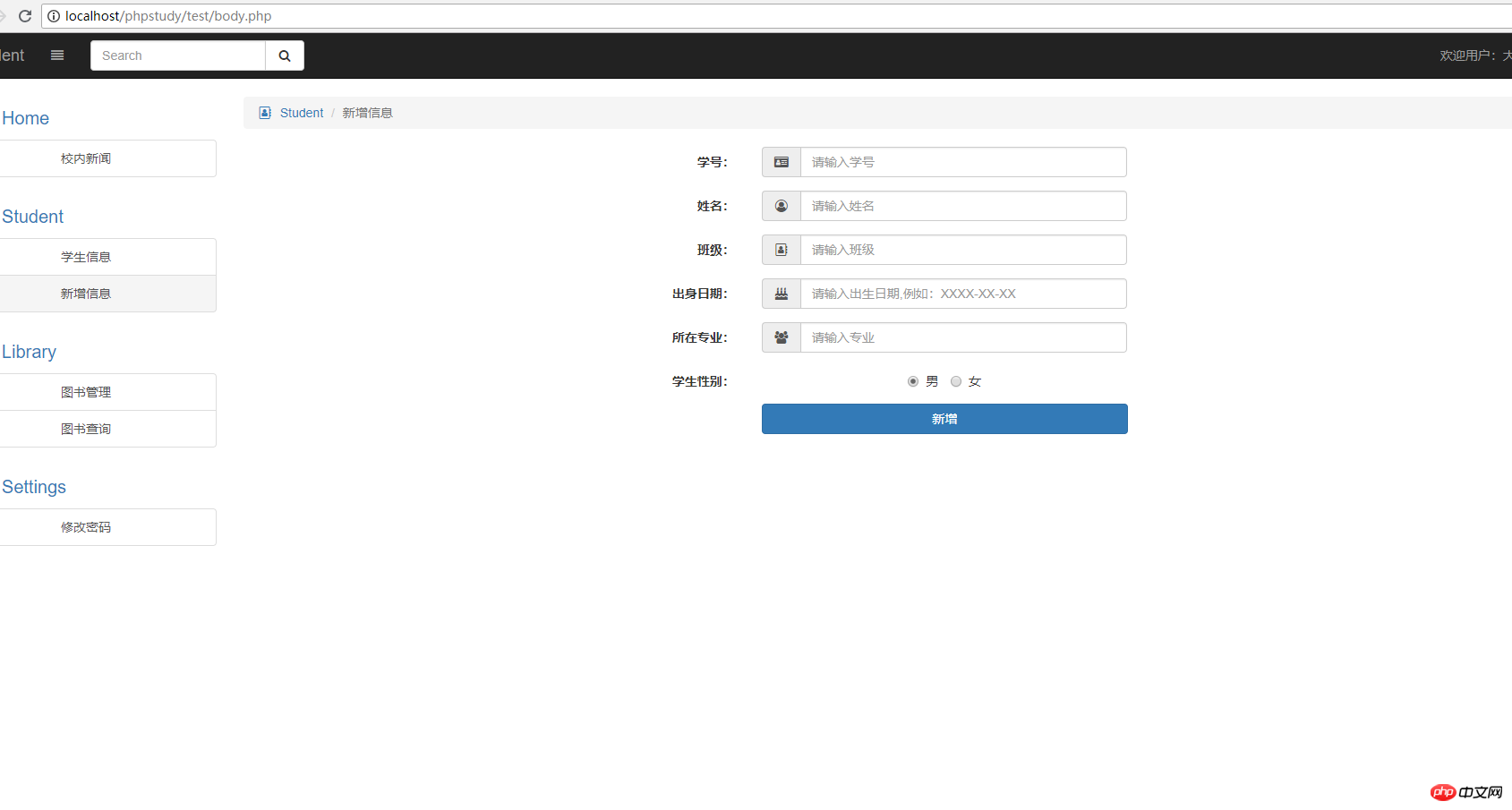
增加信息
-------------------------------------------------
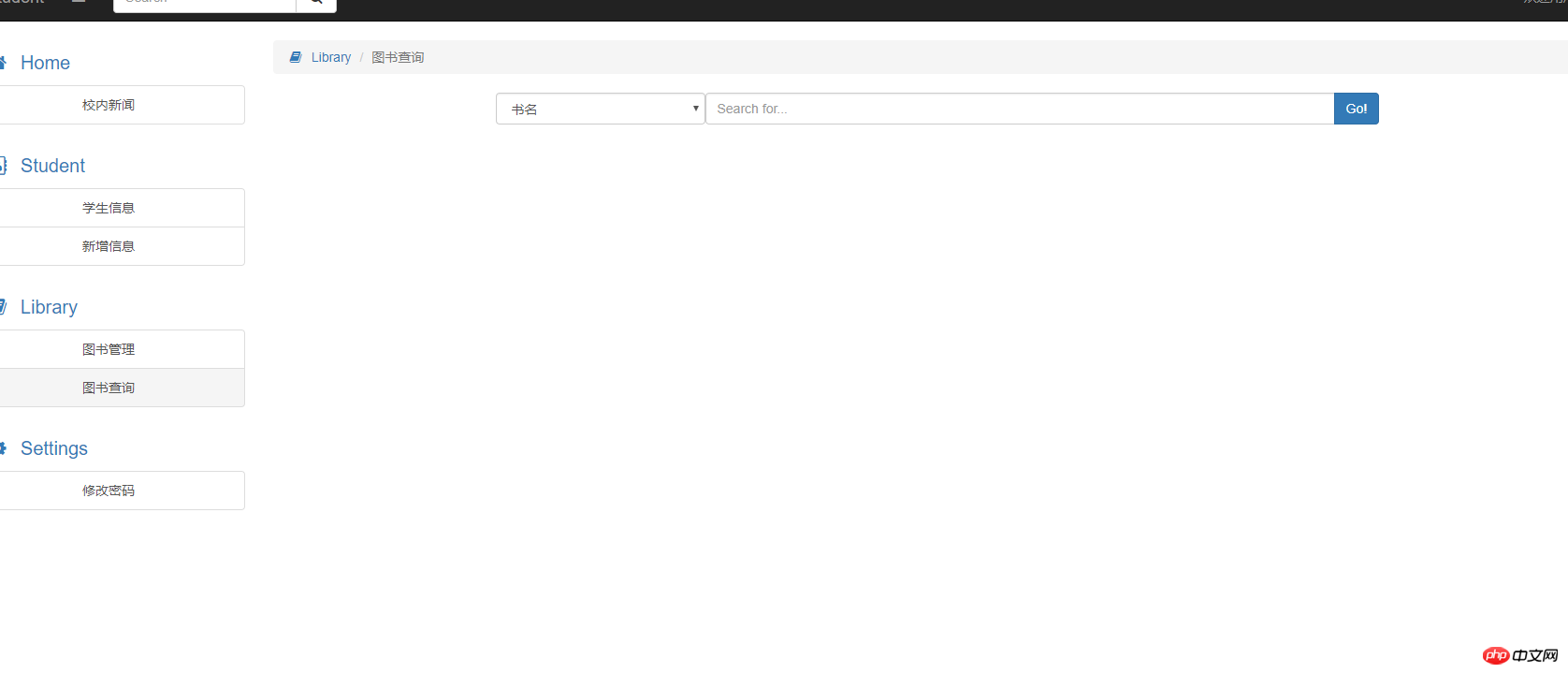
图书搜索
---------------------------------------------------
密码修改da
--------------------------------------------------
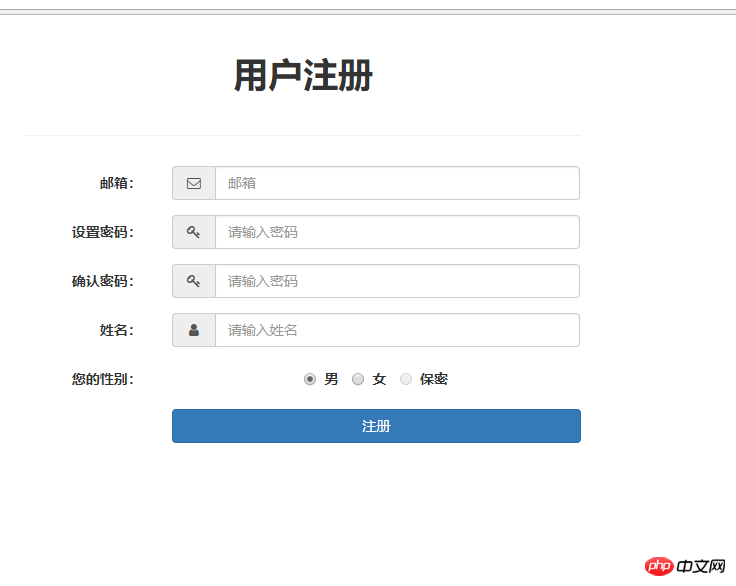
用户注册界面
---------------------------------
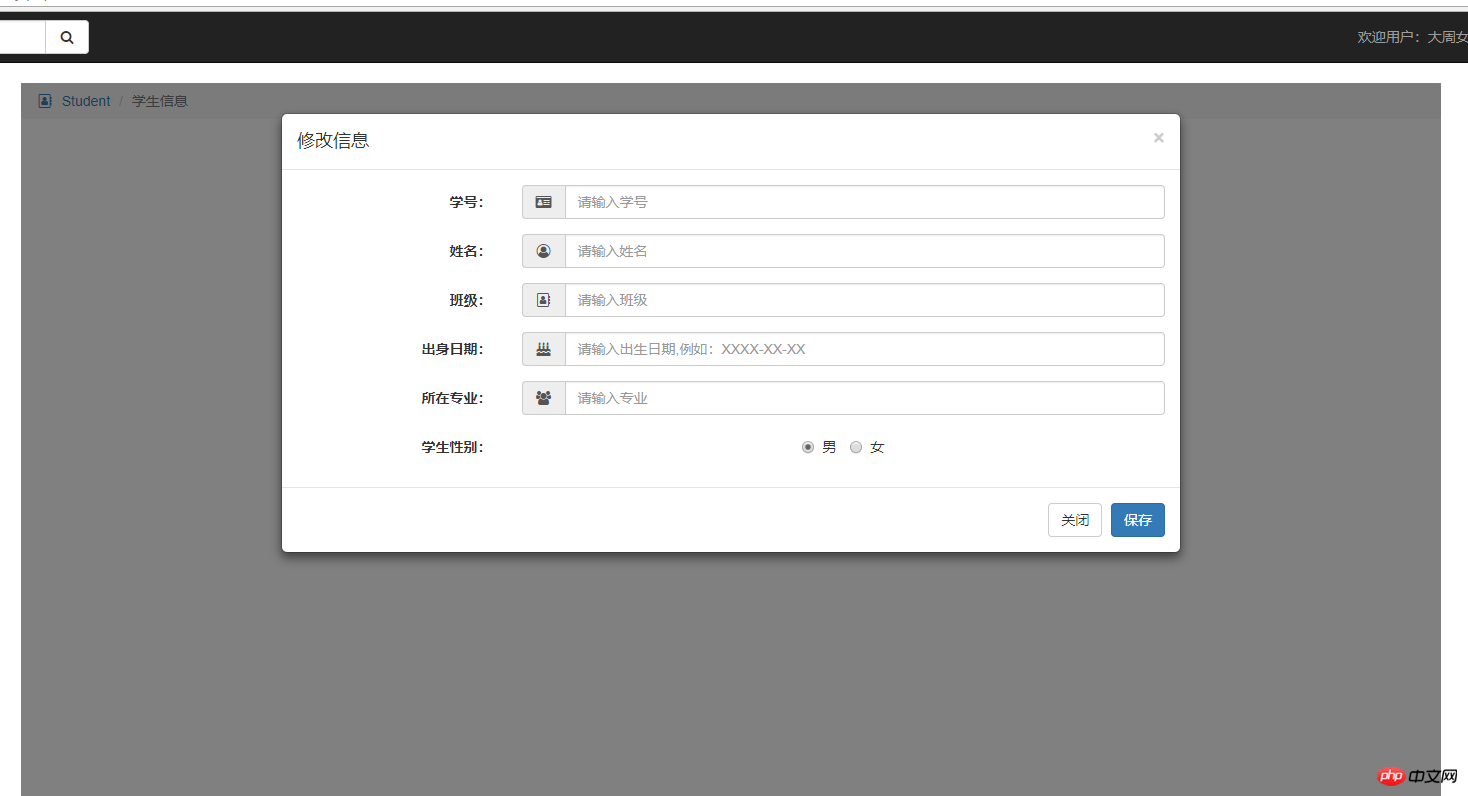
学生信息修改
------------------------------
主要代码如下:
主页代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>后台管理系统</title>
<script src="./public/jquery.js"></script>
<link rel="stylesheet" href="./public/bootstrap-3.3.7/dist/css/bootstrap.css">
<script src="./public/bootstrap-3.3.7/dist/js/bootstrap.js"></script>
<link rel="stylesheet" href="./public/font-awesome-4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="./inc/body.css">
</head>
<body>
<!--导航条-->
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<nav class="navbar navbar-inverse navbar-fixed-top ">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="temp/index.html" target="main-show">
Student
</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"><i class="fa fa-align-justify"></i></a>
<ul class="dropdown-menu">
<li><a href="#">什么菜单?</a></li>
<li><a href="#">我也不知道?</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search">
<span class="input-group-btn">
<button class="btn btn-default" type="button"><i class="fa fa-search fa-fw"></i></button>
</span>
</div>
</div>
</form>
{if $name eq ''}
<ul class="nav navbar-nav navbar-right">
<li><a href="temp/login.html">登入</a></li>
</ul>
{else}
<ul class="nav navbar-nav navbar-right">
<!--<li><a href=""><i class="fa fa-envelope-o fa-fw"></i><span class="badge ></span></a></li>-->
<li><a href="">欢迎用户:{$name}</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"><i class="fa fa-cog fa-fw"></i> Option<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="temp/login.html">退出</a></li>
<li><a href="temp/login.html">更换用户</a></li>
</ul>
</li>
</ul>
{/if}
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
</div>
</div>
<div class="contain">
<div class="row">
<div class="col-md-2">
<!--边侧栏-->
<nav>
<ul class="nav nav-pills nav-stacked">
<li role="presentation"><a href="#declare1" data-toggle="collapse"><i class="fa fa-home fa-fw"></i> Home</a></li>
<div class="collapse" id="declare1">
<div class="list-group">
<a class="list-group-item text-center" href="news.php" target="main-show">校内新闻</a>
</div>
</div>
<li role="presentation"><a href="#declare2" data-toggle="collapse"><i class="fa fa-address-book-o fa-fw"></i> Student</a></li>
<div class="collapse" id="declare2">
<div class="list-group">
<a class="list-group-item text-center" href="temp/student.php" target="main-show">学生信息</a>
<a class="list-group-item text-center" href="temp/add_news.php" target="main-show">新增信息</a>
</div>
</div>
<li role="presentation"><a href="#declare3" data-toggle="collapse"><i class="fa fa-book fa-fw"></i> Library</a></li>
<div class="collapse" id="declare3">
<div class="list-group">
<a class="list-group-item text-center" href="temp/books.php" target="main-show">图书管理</a>
<a class="list-group-item text-center" href="temp/search.php" target="main-show">图书查询</a>
</div>
</div>
<li role="presentation"><a href="#declare4" data-toggle="collapse"><i class="fa fa-cog fa-fw"></i> Settings</a></li>
<div class="collapse" id="declare4">
<div class="list-group">
<a class="list-group-item text-center" href="temp/modify.html" target="main-show">修改密码</a>
</div>
</div>
</ul>
</nav>
</div>
<div class="col-md-9">
<!--<iframe src="" style="min-height: 800px" name="main-show"></iframe>-->
<!-- 4:3 aspect ratio -->
<div class="embed-responsive embed-responsive-4by3">
<iframe class="embed-responsive-item" name="main-show" src="temp/index.html"></iframe>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<footer>
<p class="text-center">© LW</p>
</footer>
</div>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号