批改状态:合格
老师批语:




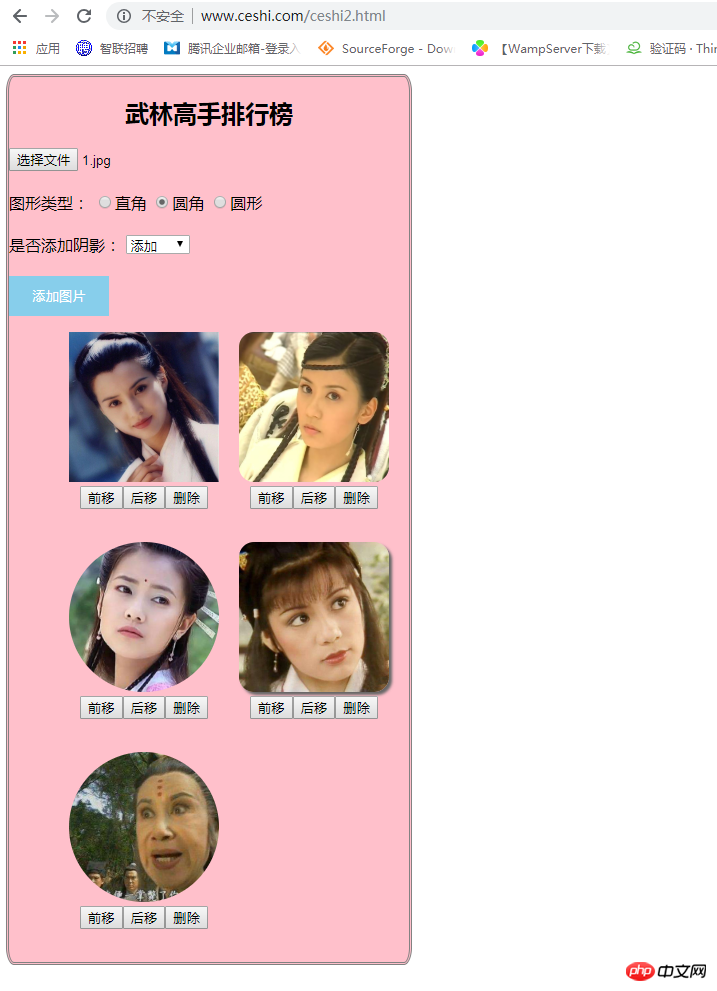
1.实战: 武林高手在线相册

<!DOCTYPE html>
<html>
<head>
<title>武林高手排行榜</title>
<meta charset="utf-8">
<style>
.box{
width: 400px;
background-color: pink;
border: 3px double grey;
border-radius: 2%;
}
h2{text-align: center;}
.add {
width: 100px;
height: 40px;
border: none;
cursor: pointer;
background-color: skyblue;
color: white;
}
.main {
overflow: hidden;
}
.main ul li {
list-style-type: none;
float: left;
margin-left: 20px;
margin-bottom: 10px;
width: 150px;
height: 200px;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<div class="header">
<h2>武林高手排行榜</h2>
<label for="img_url">输入图片地址</label>
<input type="text" name="img_url" id="img_url" placeholder="请输入图片地址">
<br><br>图形类型:
<input type="radio" id="rect" name="border" value="0" checked><label for="rect">直角</label>
<input type="radio" id="radius" name="border" value="10%"><label for="radius">圆角</label>
<input type="radio" id="circle" name="border" value="50%"><label for="circle">圆形</label>
<br><br>是否添加阴影:
<select name="shadow" id="">
<option value="0">不添加</option>
<option value="1">添加</option>
</select>
<br><br>
<button class="add">添加图片</button>
</div>
<div class="main">
<ul></ul>
</div>
</div>
<script src="../lib/jquery-3.3.1.js"></script>
<script>
$('button.add').on('click',function(){
let img_url = $('#img_url').val();
if(img_url.length === 0){
alert('请选择一张图片');
$('#img_url').focus();
return false;
}
let img_type = $(':radio:checked').val();
let shadow = 'none';
if($(':selected').val() === '1'){
shadow = '3px 3px 3px #666';
}
let img = $('<img src="" alt="" />').prop('src',img_url).css({
'width':150,
'height':150,
'border-radius':img_type,
'box-shadow':shadow
});
let before = $('<button></button>').text('前移');
let after = $('<button></button>').text('后移');
let remove = $('<button></button>').text('删除');
let contaier = $('<li>');
contaier.append(img,before,after,remove);
contaier.appendTo('ul');
before.click(function(){
let current = $(this).parent();//当前元素的父级
let prev = current.prev();//前一个元素
prev.before(current);// 在前一个元素之前将当前元素插入,实际上就是交换一下位置
});
after.click(function(){
let current = $(this).parent();//当前元素的父级
let next = current.next();//前一个元素
next.after(current);// 在前一个元素之前将当前元素插入,实际上就是交换一下位置
});
remove.click(function(){
if(confirm('你确认删除吗?')){
let current = $(this).parent();//当前元素的父级
current.remove();//删除
}return false;
});
});
//1. 获取图片的相关信息
// 判断用户是否选择了图片?
//获取图片的基本特征
//获取到图片的外观
//是否添加阴影?
//2. 创建图片并添加到页面中
//创建一个图片
// 创建一个<li>用来放所有的内容
//将图片和三个按钮打包到<li>中
//将<li>添加到页面中的<ul>中
//3. 为三个操作添加功能
//前移功能:
//后移功能:
//删除
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

<!DOCTYPE html>
<html>
<head>
<title>武林高手排行榜</title>
<meta charset="utf-8">
<style>
.box{
width: 400px;
background-color: pink;
border: 3px double grey;
border-radius: 2%;
}
h2{text-align: center;}
.add {
width: 100px;
height: 40px;
border: none;
cursor: pointer;
background-color: skyblue;
color: white;
}
.main {
overflow: hidden;
}
.main ul li {
list-style-type: none;
float: left;
margin-left: 20px;
margin-bottom: 10px;
width: 150px;
height: 200px;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<div class="header">
<h2>武林高手排行榜</h2>
<input type="file" name="img_url" id="img_url" placeholder="请输入图片地址">
<br><br>图形类型:
<input type="radio" id="rect" name="border" value="0" checked><label for="rect">直角</label>
<input type="radio" id="radius" name="border" value="10%"><label for="radius">圆角</label>
<input type="radio" id="circle" name="border" value="50%"><label for="circle">圆形</label>
<br><br>是否添加阴影:
<select name="shadow" id="">
<option value="0">不添加</option>
<option value="1">添加</option>
</select>
<br><br>
<button class="add">添加图片</button>
</div>
<div class="main">
<ul></ul>
</div>
</div>
<script src="../lib/jquery-3.3.1.js"></script>
<script>
$('button.add').on('click',function(){
let img_url = $('#img_url').val();
if(img_url.length === 0){
alert('请选择一张图片');
$('#img_url').focus();
return false;
}
let img_type = $(':radio:checked').val();
let shadow = 'none';
if($(':selected').val() === '1'){
shadow = '3px 3px 3px #666';
}
img_url = 'http://www.ceshi.com/lib/images/'+img_url.split('\\')[2];
let img = $('<img src="" alt="" />').prop('src',img_url).css({
'width':150,
'height':150,
'border-radius':img_type,
'box-shadow':shadow
});
let before = $('<button></button>').text('前移');
let after = $('<button></button>').text('后移');
let remove = $('<button></button>').text('删除');
let contaier = $('<li>');
contaier.append(img,before,after,remove);
contaier.appendTo('ul');
before.click(function(){
let current = $(this).parent();//当前元素的父级
let prev = current.prev();//前一个元素
prev.before(current);// 在前一个元素之前将当前元素插入,实际上就是交换一下位置
});
after.click(function(){
let current = $(this).parent();//当前元素的父级
let next = current.next();//前一个元素
next.after(current);// 在前一个元素之前将当前元素插入,实际上就是交换一下位置
});
remove.click(function(){
if(confirm('你确认删除吗?')){
let current = $(this).parent();//当前元素的父级
current.remove();//删除
}return false;
});
});
//1. 获取图片的相关信息
// 判断用户是否选择了图片?
//获取图片的基本特征
//获取到图片的外观
//是否添加阴影?
//2. 创建图片并添加到页面中
//创建一个图片
// 创建一个<li>用来放所有的内容
//将图片和三个按钮打包到<li>中
//将<li>添加到页面中的<ul>中
//3. 为三个操作添加功能
//前移功能:
//后移功能:
//删除
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号