


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html标签+css样式 2018年8月13号作业</title>
<style >
.header{height: 34px;background: #444;text-align: center;line-height: 34px;}
/* line-height 行高; text-align: center;水平居中*/
.header a{color: #FFF;display: inline-block;padding: 0 30px;text-decoration:none;}
/*display:inline-block;行内块元素 display:block;块元素;display:inline;行内元素 display:none;不显示*/
a:hover{color:#0388F1}
/*:hover伪类*/
.box{width:1000px;margin:50px auto;}
a.first{color:#0388F1;}
.main img{width:338px;height:240px;border: solid 1px #CCC;padding: 1px;}
/*img 单标签也是行内块元素标签*/
.main p{width: 600px;display: inline-block;margin-left: 30px;text-align: justify;height: 150px;overflow: hidden;}
.main p:hover{overflow: visible;}
/*text-align: justify 两端对齐*/
.left,.right{width:45%;display: inline-block;}
.border{display: inline-block;border-left:dotted 1px #CCC;height:350px;width: 30px;}
.footer{border: solid 1px red;padding:15px 15px;}
.footer span{padding-left:10px; }
</style>
</head>
<body>
<div class="header box">
<a href="#" class="first">html</a>
<a href="#">css</a>
<a href="#">javascript</a>
<a href="#">php</a>
<a href="#">mysql</a>
</div>
<div class="main box">
<img src="img/img1.jpg" alt="html"/>
<p>超文本标记语言,标准通用标记语言下的一个应用。 “超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。超文本标记语言,标准通用标记语言下的一个应用。 “超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。超文本标记语言,标准通用标记语言下的一个应用。 “超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。</p>
</div>
<div class="box">
<hr>
<div class="left">
<h1>h1 一级标题</h1>
<h2>h2 二级标题</h2>
<h3>h3 三级标题</h3>
<h4>h4 四级标题</h4>
<h5>h5 五级标题</h5>
<h6>h6 六级标题</h6>
<p> p 文本标签</p>
<em>em 斜体</em>
<i>i 斜体</i>
<strong>strong 加粗</strong>
<b>b 加粗</b>
<span>span 行业元素标签</span>
</div>
<b class="border"></b>
<div class="right">
<h3 style="color:#1541A2">块级元素的特点</h3>
<p>块级元素独占一行自带换行符设置宽高生效</p>
<p>块级元素有: h1|h2|h3|h4|h5|h6|p|div</p>
<h3 style="color:#1541A2">行内元素标签的特点</h3>
<p>行内元素可以共存于一行设置宽高无效</p>
<p>行内元素有:i|strong|em|b|span</p>
<h3 style="color:#1541A2">行内块元素的特点</h3>
<p>结合了块级和行内的特点,可以设置宽高、共存一行</p>
<p>行内块元素有:img|input</p>
</div>
<hr>
</div>
<div class="box footer">
<h4>css属性:</h4>
<span>display:inline 行内显示</span>
<span>display:inline-block 行内块显示</span>
<span>display:block 块显示</span>
<span>display:none 隐藏</span>
<span>line-height 行高</span>
<br><br/>
<span>overflow:hidden 溢出隐藏</span>
<span>:hover 伪类</span>
<span>font-size 字体大小</span>
<span>font-family 文字字体</span>
<span>font-weight:bold 文字加粗</span>
<br/>
<br/>
<span>text-align:center 水平居中</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
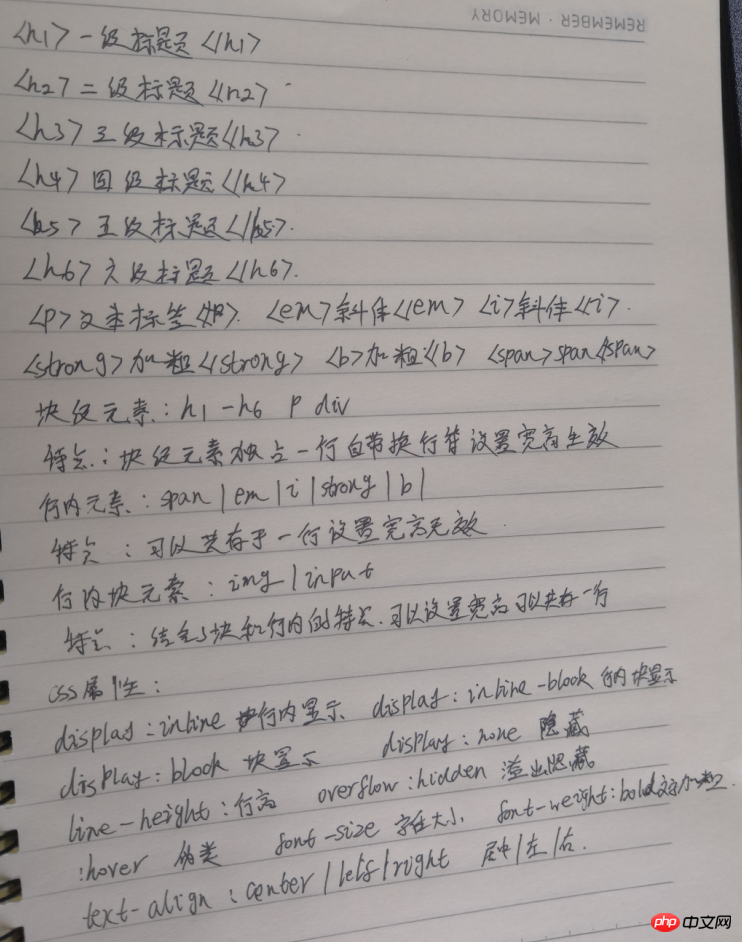
手写总结:


Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号