批改状态:合格
老师批语:



一、知识点
1,涉及内容
数据库基本操作(新建数据库,新建表,编辑表,基本维护),php连接mysql基本操作,php操作mysql基本操作。
2,数据库操作基本步骤
定义连接串-》数据库连接-》定义sql语句-》执行语句-》接收结果集-》显示结果集=》释放结果集-》关闭连接。
3,实战案例
涉及内容:数据库连接,php操作数据库增删改查,返回消息和结果给前端。
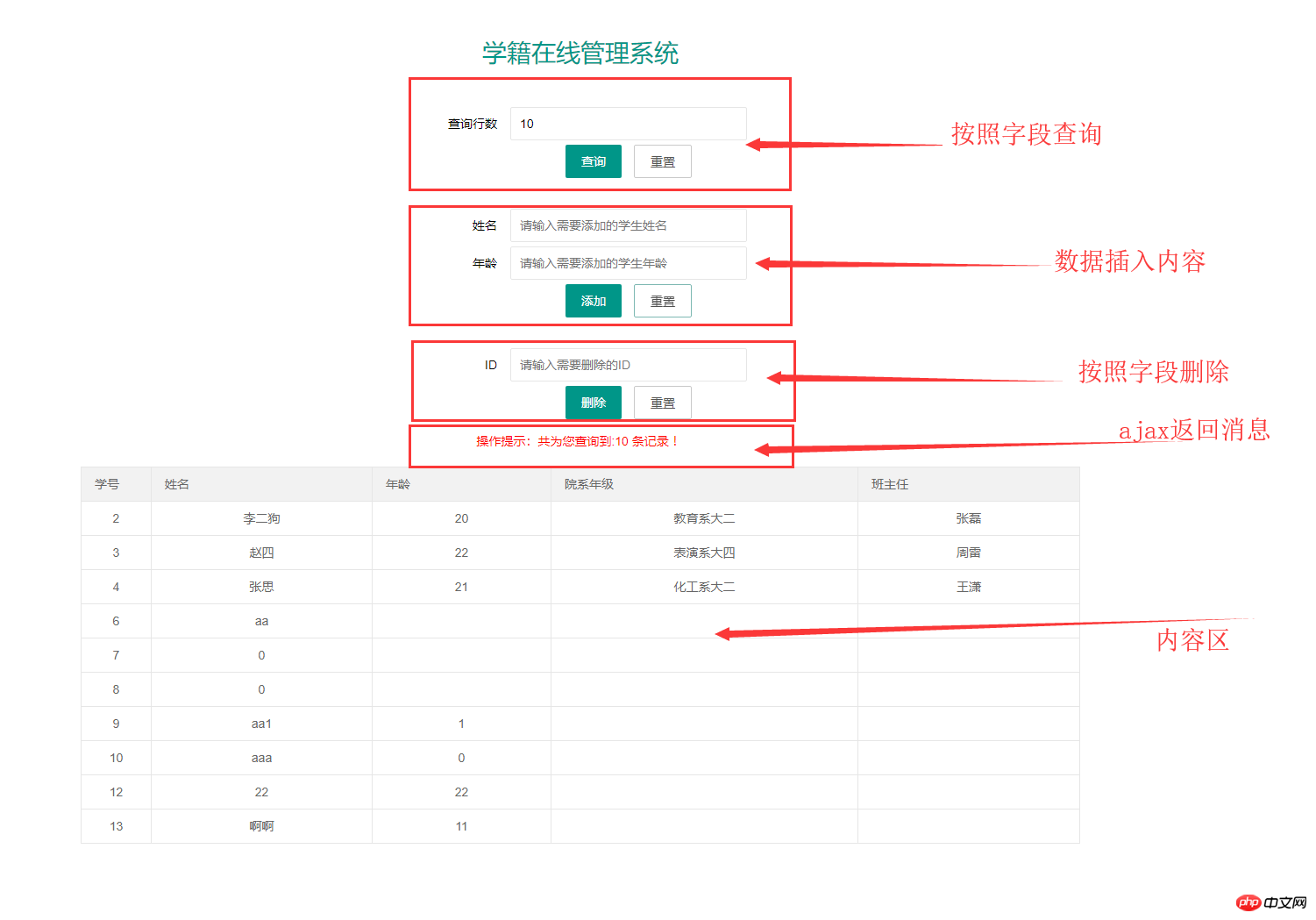
二、实战案例
效果图

三、代码部分
1,主页
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>学籍在线管理系统</title>
<link rel="stylesheet" href="layui/css/layui.css">
<style type="text/css">
h1{
color: #009688;
margin: 30px auto;
}
div{
margin: 5px auto;
}
tr,th{
text-align: center;
}
#zwf{
margin: 20px;
}
</style>
</head>
<body>
<div class="layui-container">
<div class="layui-row">
<div class="layui-col-md6 layui-col-md-offset3"">
<h1 align="center">学籍在线管理系统</h1>
</div>
<div class="layui-row">
<div class="layui-col-md4 layui-col-md-offset4">
<form class="layui-form" >
<div class="layui-form-item" >
<label class="layui-form-label">查询行数</label>
<div class="layui-input-block">
<input type="text" id="row" required lay-verify="required" placeholder="请输入需要查询行数" autocomplete="off" class="layui-input">
</div>
<div class="layui-input-block" align="center">
<button class="layui-btn" id="select" onclick="return false">查询</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</div>
</div>
<div class="layui-row">
<div class="layui-col-md4 layui-col-md-offset4">
<form class="layui-form" >
<div class="layui-form-item" >
<label class="layui-form-label">姓名</label>
<div class="layui-input-block">
<input type="text" id="name" name="name1" required lay-verify="required" placeholder="请输入需要添加的学生姓名" autocomplete="off" class="layui-input">
</div>
<label class="layui-form-label">年龄</label>
<div class="layui-input-block">
<input type="text" id="age" name="age1" required lay-verify="required" placeholder="请输入需要添加的学生年龄" autocomplete="off" class="layui-input">
</div>
<div class="layui-input-block" align="center">
<button class="layui-btn" id="inset" onclick="return false">添加</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</div>
</div>
</div>
<div class="layui-row">
<div class="layui-col-md4 layui-col-md-offset4">
<form class="layui-form" >
<div class="layui-form-item" >
<label class="layui-form-label">ID</label>
<div class="layui-input-block">
<input type="text" id="id" name="id" required lay-verify="required" placeholder="请输入需要删除的ID" autocomplete="off" class="layui-input">
</div>
<div class="layui-input-block" align="center">
<button class="layui-btn" id="del" onclick="return false">删除</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<div align="center">
<span id="zwf" style="color: red"></span>
</div>
</div>
</div>
<div class="layui-row">
<div class="layui-md12">
<table class="layui-table">
<colgroup>
<col width="80">
</colgroup>
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>院系年级</th>
<th>班主任</th>
</tr>
</thead>
<tbody id="tbody">
</tbody>
</table>
</div>
</div>
</div>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$('#select').on('click', function(){
var row=$('#row').val();
if (row.length!=0 && row>0) {
$.get('select.php', {row1:$('input[id="row"]').val()}, function(data){
var dataObj=eval("("+data+")");
$('#zwf').text('操作提示:'+dataObj.msg+' !')
$('#tbody').html(dataObj.table)
})
}
else{
$('#zwf').text('没有输入行数或输入错误!')
}
})
$('#inset').on('click', function() {
var in_data=$('#name').val()
if (in_data.length!=0) {
$.post('inset.php', {'name': $('input[name="name1"]').val(),'age': $('input[name="age1"]').val()}, function(data) {
var dataObj1=eval("("+data+")");
$('#zwf').text(dataObj1.msg)
});
}
else{
$('#zwf').text('请输入需要插入的数据!')
}
});
$('#del').on('click', function() {
var in_data=$('#id').val()
if (in_data.length!=0) {
$.post('delete.php', {'id': $('input[name="id"]').val()}, function(data) {
var dataObj1=eval("("+data+")");
$('#zwf').text(dataObj1.msg)
});
}
else{
$('#zwf').text('请输入需要删除数据!')
}
});
</script>
<script src="layui/layui.js"></script>
</body>
</html>
运行实例 »
点击 "运行实例" 按钮查看在线实例2,验证页
<?php
require 'config.php';
//数据库连接-公共部分
$conn=mysqli_connect(host,db_un,db_pw,db_name) or die('数据库连接错误');
//2,delte练习
$id=$_POST['id'];
$sql_select2= 'DELETE from student WHERE id='."$id";
$res=mysqli_query($conn,$sql_select2);
if ($res) {
echo json_encode(['msg'=>'删除成功']);
}
else{
echo json_encode(['msg'=>'删除失败']);
}
?>
<?php
require 'config.php';
//数据库连接-公共部分
$conn=mysqli_connect(host,db_un,db_pw,db_name) or die('数据库连接错误');
//2,INSERT练习
$name=$_POST['name'];
$age=$_POST['age'];
$sql_select1= 'INSERT INTO student SET NAME = "'.$name.'",'.'age='.$age;
$res=mysqli_query($conn,$sql_select1);
if (@mysqli_insert_id($res)==0) {
echo json_encode(['msg'=>'插入成功']);
}
else{
echo json_encode(['msg'=>'插入失败']);
}
?>
<?php
require 'config.php';
//数据库连接-公共部分
$conn=mysqli_connect(host,db_un,db_pw,db_name) or die('数据库连接错误');
//1,select练习
$sql_select="select * from student limit {$_GET['row1']}";
$res=mysqli_query($conn,$sql_select);
if ($res) {
if (mysqli_num_rows($res)>0) {
$rows=mysqli_num_rows($res);
while ($array_data1=mysqli_fetch_assoc($res)) {
$array_data[]=$array_data1;
}
$table="<table>";
for ($i=0; $i < $rows ; $i++) {
$data=$array_data[$i];
$table.='<tr>';
$table.='<td>'.$data['id'].'</td>';
$table.='<td>'.$data['name'].'</td>';
$table.='<td>'.$data['age'].'</td>';
$table.='<td>'.$data['class'].'</td>';
$table.='<td>'.$data['teacher'].'</td>';
$table.='</tr>';
}
$table.="</table>";
echo json_encode(['msg'=>"共为您查询到:$rows 条记录",'table'=>"$table"]);
}
else{
exit(json_encode(['status'=>0,'msg'=>'没有查询到任何记录']));
}
}
?>
<?php
define('host', 'localhost');
define('db_un', 'root');
define('db_pw', 'root');
define('db_name', 'test');
?>点击 "运行实例" 按钮查看在线实例

Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号