


一、个人心得:
1。昨天看了仿站的基本流程,今天第一次尝试,使用了很多CSS基础知识,感觉只要心里有清晰流程,仿站还是比较容易,就是耐得住的寂寞慢慢来。
2,不知道是不是有些参数设置有问题,没有达到自适应,想缩小截全图,排版有点乱,这个再看老师视频研究一下。
3,继续尝试吧,尽可能多的使用;老师讲的全部知识,实战出精品。
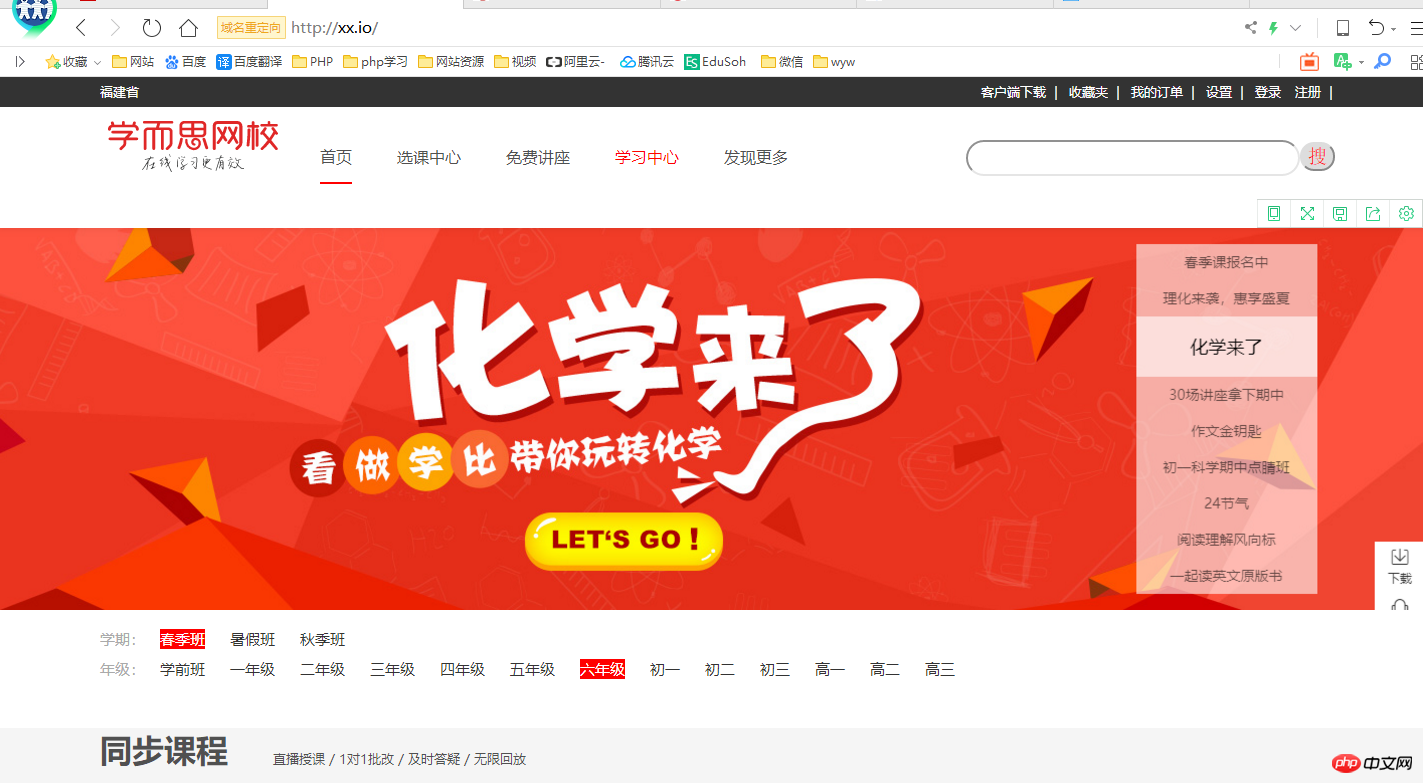
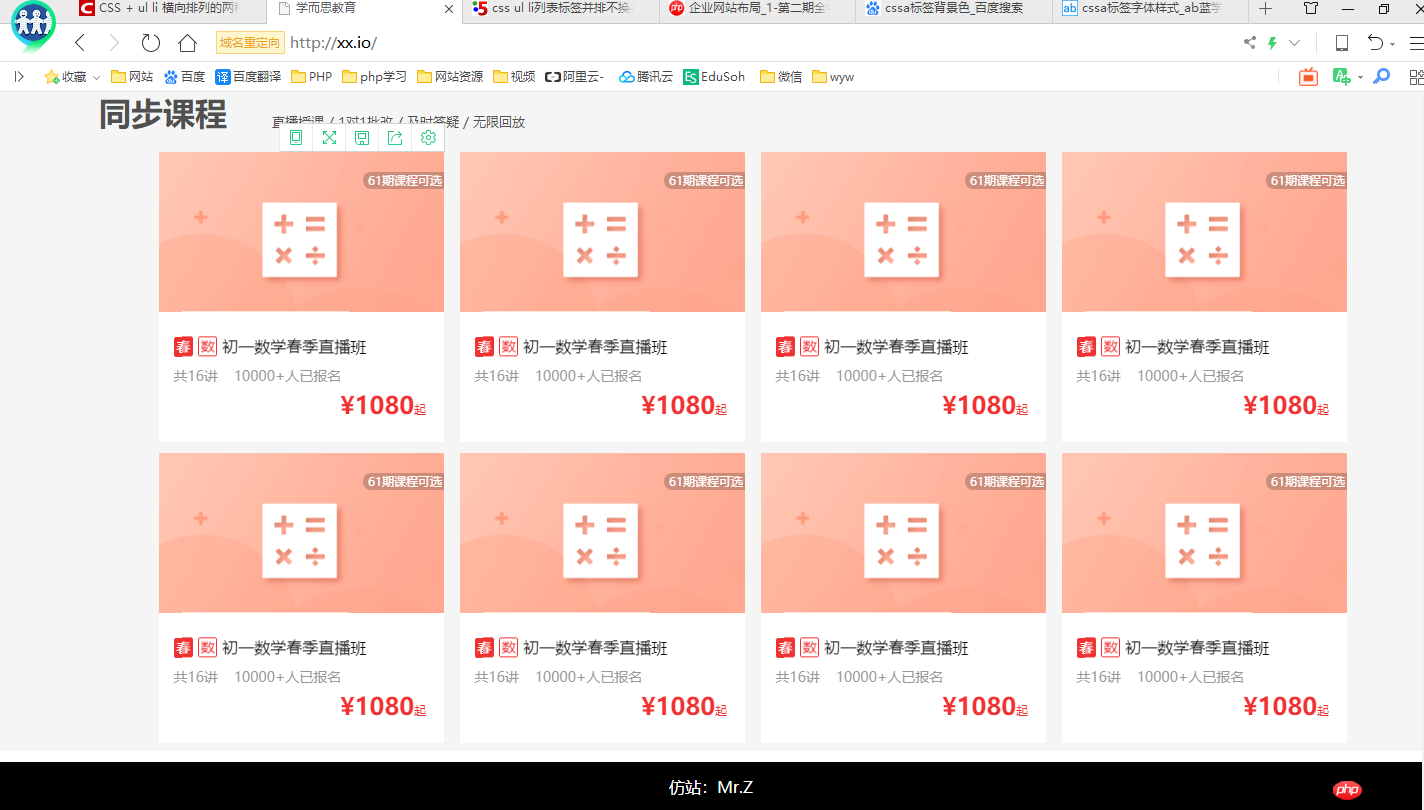
二、流程/效果图
1,流程比较有规律性,从上到下,从头到尾,从里到外顺序先建立好DOM结构,好比盖房子先盖框架,一步一步的装修,达到满意的效果。
2,除了大框架需要固定参数,细节元素有些需要摸索尝试,或者看下源码原作者设置的值。
3,全部完成一定看一下自适应情况,浏览器放大缩小有没有元素被挤丢掉。
最终效果图如下:因为页面没有自适应,导致截图两个。


三、源码
CSS部分:
res.css
/*html{
overflow-y: hidden;
overflow-x: auto;
}*/
body,h1,h2,h3,p,ul,li{
margin: 0;
padding: 0;
font-family: Microsoft YaHei;
color: #505050;
}
p,li,a{
font-style: 15px;
}
ul,li{
list-style-type: none;
}
a:link,a:visited,a:active{
color: #505050;
text-decoration:none;
}
a:hover{
color: red;
text-decoration:none;
}点击 "运行实例" 按钮查看在线实例
index.css
.poste{
width:100%;
height: 380px;
}
.poster img{
width: 100%;
height: 100%;
}
.class
{
width: 100%;
height: 104px;
margin-left: 100px;
margin-top: 10px;
}
.class ul li{
color:#aaaaaa;
display:inline;
font-size: 15px;
}
.class ul li a{
margin: 0px 10px;
font-size: 15px;
color: #333333;
}
#chunjiban{
background-color: red;
color: white;
}
.synchro-course{
height: 660px;
width: 100%;
background-color: #f5f5f5;
}
.synchro-course .tbkcbt{
height: 51px;
width: 1200px;
}
.synchro-course .tbkcbt h1{
float: left;
margin-left: 100px;
margin-right: 45px;
}
.synchro-course .tbkcbt ul li{
float: left;
display: inline;
vertical-align: bottom;
line-height: 61px;
}
.synchro-course .tbkcnr{
width: 1210px;
height: 610px;
float: left;
margin-left: 150px;
}
.synchro-course .tbkcnr ul li{
display: inline;
margin-left: 10px;
}点击 "运行实例" 按钮查看在线实例
common.css
.head{
height: 130px;
width: 1433px;
}
.into{
}
.strip{
height: 30px;
width: 100%;
background-color: #333;
}
.head .info .strip p,li{
color: #fff;
font-size: 13px;
text-align: center;
line-height: 30px;
}
.head .info .strip .left{
float: left;
margin-left: 100px;
}
.head .info .strip .right{
float: right;
margin-right:100px;
}
.head .info .strip .right li{
display:inline;
margin-left: 6px
}
.info-1{
height: 100px;
width: 100%;
}
.head .info-1 .logo{
float: left;
width: 175px;
margin-left: 100px;
margin-right: 25px;
line-height: 100px;
}
.head .info-1 .menu{
float: left;
text-align:center;
line-height: 100px;
}
.head .info-1 .menu ul li{
display: inline;
}
.head .info-1 .menu ul li a{
font-size:16px;
margin-left: 20px;
margin-right:20px;
}
#shouye{
padding-bottom: 15px;
border-bottom:2px solid red;
}
#xxzx{
color: red;
}
.head .info-1 .search input{
border-radius:50px;
width: 330px;
height: 30px;
border-color: #e5e5e5;
}
.head .info-1 .search button{
border-radius:19px;
font-size: 19px;
color: red;
}
.head .info-1 .search{
line-height: 100px;
float: right;
margin-right: 98px;
}
.foot{
float: left;
width: 100%;
height: 50px;
background-color: black;
text-align:center;
line-height: 50px;
}
.foot p{
color: white;
}点击 "运行实例" 按钮查看在线实例
HTML部分
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学而思教育</title> <link rel="stylesheet" type="text/css" href="css/res.css"> <link rel="stylesheet" type="text/css" href="css/common.css"> <link rel="stylesheet" type="text/css" href="css/index.css"> </head> <body> <div class="head"> <div class="info"> <div class="strip"> <p class="left">福建省</p> <ul class="right"><li>客户端下载 |</li> <li>收藏夹 |</li> <li>我的订单 |</li> <li>设置 |</li> <li>登录 </li> <li>注册 |</li> </ul> </div> </div> <div class="info-1"> <div class="logo"> <img src="logo.png"> </div> <div class="menu"> <ul> <li><a href="" id="shouye">首页</a></li> <li><a href="">选课中心</a></li> <li><a href="">免费讲座</a></li> <li><a href="" id="xxzx">学习中心</a></li> <li><a href="">发现更多</a></li> </ul> </div> <div class="search"> <input type="text" name=""><button>搜</button> </div> </div> </div> <div class="poster"> <img src="ad.png"> </div> <div class="class"> <div class="class1"> <ul> <li>学期:</li> <li ><a id="chunjiban" href="">春季班</a></li> <li><a href="">暑假班</a></li> <li><a href="">秋季班</a></li> </ul> </div> <div class="class2"> <ul> <li>年级:</li> <li><a href="">学前班</a></li> <li><a href="">一年级</a></li> <li><a href="">二年级</a></li> <li><a href="">三年级</a></li> <li><a href="">四年级</a></li> <li><a href="">五年级</a></li> <li><a href="" id="chunjiban">六年级</a></li> <li><a href="">初一</a></li> <li><a href="">初二</a></li> <li><a href="">初三</a></li> <li><a href="">高一</a></li> <li><a href="">高二</a></li> <li><a href="">高三</a></li> </ul> </div> </div> <div class="synchro-course"> <div class="tbkcbt"> <h1>同步课程</h1> <ul> <li><a href="">直播授课 / </a></li> <li><a href="">1对1批改 / </a></li> <li><a href="">及时答疑 / </a></li> <li><a href="">无限回放</a></li> </ul> </div> <div class="tbkcnr"> <ul> <li><img src="tbkc.png"></li> <li><img src="tbkc.png"></li> <li><img src="tbkc.png"></li> <li><img src="tbkc.png"></li> <br> <li><img src="tbkc.png"></li> <li><img src="tbkc.png"></li> <li><img src="tbkc.png"></li> <li><img src="tbkc.png"></li> </ul> </div> </div> <div class="foot"> <p>仿站:Mr.Z</p> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例

Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号