


html+css布局是web开发的基础,也是好的用户体验及衔接后端开发的基础.
一.html的基本骨架
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!-- 外链CSS地址href --> <link rel="stylesheet" href=""> <!-- 外链js地址src --> <script src=""></script> <!-- 标题图标设置 href--> <link rel="shortcut icon" href=""> <title>标题标签</title> </head> <body> 用户可见内容区域 </body> </html>
点击 "运行实例" 按钮查看在线实例
二.html标签
1.标签类型 单标签(img,br,hr) 双标签(p,h1-h6,div,span)
2.常用标签
1.标题(h1-h6) 段落(p)
<h1>我是h1标签</h1> <h2>我是h1标签</h2> <h3>我是h1标签</h3> <p>我是标题p标签</p>
点击 "运行实例" 按钮查看在线实例
2.文本修饰(em斜体,strong加粗,u下划线)
<p><em>我是</em><strong>一段</strong><u>实例文字</u> </p>
点击 "运行实例" 按钮查看在线实例
3.列表(无序列表ul>li 有序列表ol>li 自定义列表 dl>dt(标题)>dd(解释内容)
<ol> <li>中国</li> <li>美国</li> <li>俄罗斯</li> </ol>
点击 "运行实例" 按钮查看在线实例
4.表格 table表格 caption标题 thead表头 tbody表体 tfoot tr行 th表头格 td单元格
<table border="1px"> <caption>购物清单</caption> <thead> <th>序号</th> <th>名称</th> <th>数量</th> </thead> <tbody> <tr> <td>1</td> <td>苹果</td> <td>2</td> </tr> <tr> <td>2</td> <td>笔记本电脑</td> <td>1</td> </tr> <tr> <td>3</td> <td>电视</td> <td>1</td> </tr> </tbody> </table>
点击 "运行实例" 按钮查看在线实例
5.表单
1.表单是最重要的交互工具,用户可以通过表单,将数据提交到后端服务器上进行处理
2.表单涉及:from表单, label特定表单控件关联,input输入数据空间(type的值改变输入方式),select(下拉列表),button(按钮)标签
<form action="xxx.php" method="GET"> <!-- action 提交地址 method提交方式 --> <!-- lable绑定id关联input组件或内嵌 --> <div> <label>用户名:<input type="text" name="username" placeholder="请输入账号"></label> </div> <div> <label for="password">密码:</label> <input type="password" id="password" placeholder="请输入密码"> </div> <!-- 单选框 关联name值成组 checked默认选择项 --> <div> <input type="radio" name="gender" value="male" id="male" checked> <label for="male">男</label> <input type="radio" name="gender" value="female" id="female"> <label for="female">女</label> </div> <!-- 复选框 name提交值是数组 --> <div> <input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">打游戏</label> <input type="checkbox" name="hobby[]" value="eat" id="eat"><label for="eat">吃东西</label> <input type="checkbox" name="hobby[]" value="lvyou" id="eat" checked><label for="eat" >旅游</label> </div> <!-- 下拉列表 value是提交给服务器的数据 --> <label for="map">选择省份:</label> <select name="map" id="map"> <option value="1">湖北省</option> <option value="2" selected>广东省</option> <option value="3">湖南省</option> <option value="4">云南省</option> </select> <!-- 文本域 --> <div> <label for="liuyan">留言板</label> <textarea name="liuyan" id="liuyan" cols="30" rows="10" placeholder="请输入文字"></textarea> </div> <!-- 提交重置按钮 --> <input type="submit" value="提交"> <input type="reset" value="重置"> <!-- button可与JS交互 --> <button tape="button">提交</button> </form>
点击 "运行实例" 按钮查看在线实例
三. css
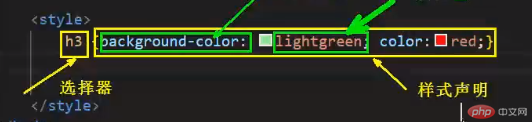
1.样式规则=选择器+声明

2.选择器优先级 标签<class<id<内联 (行内)样式
3.选择器的优先权解释说明
内联样式表的权值最高 1000。
ID 选择器的权值为 100。
Class 类选择器的权值为 10。
HTML 标签(类型)选择器的权值为 1。
4.盒子模型
1. 盒模型是布局的基础,页面上的一切可见元素皆可看做盒子
2. 盒子默认都是块级元素: 独占一行,支持宽度设置
(根据盒子模型示意图分析)
3. 盒子模型分为三个层级:
1. 内容级: 宽高和背景三个属性
(1): width
(2): height
(3): background-color (默认透明)
2. 元素级(可视范围)
(1): 包括内容级(width + height + background)
(2): 内边距: padding
(3): 边框: border
3. 位置级:margin, 决定当前盒子与其它盒子之间的位置与关
小知识:
<title>与<h>的区别(h1-h6标签,h1是h标签当中权重最高的(所以这里就拿h1标签来说)):
title是用在网页当中的标题,h1标签是用在文章当中的标题;
title标题是给搜索引擎看的,h1标签的内容是给用户看的;
title标签分的seo(Search Engine Optimization搜索引擎优化)权重非常大,因此一般主关键字都是放到title标签内优化的。h1标签分的seo权重次于title标签,一般长尾关键字用此标签,比如文章标题(h2-h6以减小)。
总结:
1.学习html 就是学习标签。
2.多练习熟悉标签的使用。

Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号